Wordpressで予約サイトを作る!イベント予約、カレンダー表示【ameliaとwp simple booking calendar】
にゃん花子
にゃんと役立つ!Wordpress手引き書サイト

ワードプレスの有料テーマ TheThorのフッターは、3カラム構成となっており、通常は変更することができません。
ですが、フッターを1カラムですっきりさせたい…となることは多いですよね。
今回はTheThorのフッターを、1カラムにする方法をお伝えします。
方法は、カスタムcssに、スタイルを追加するだけでとっても簡単。コピペするだけで終わります!
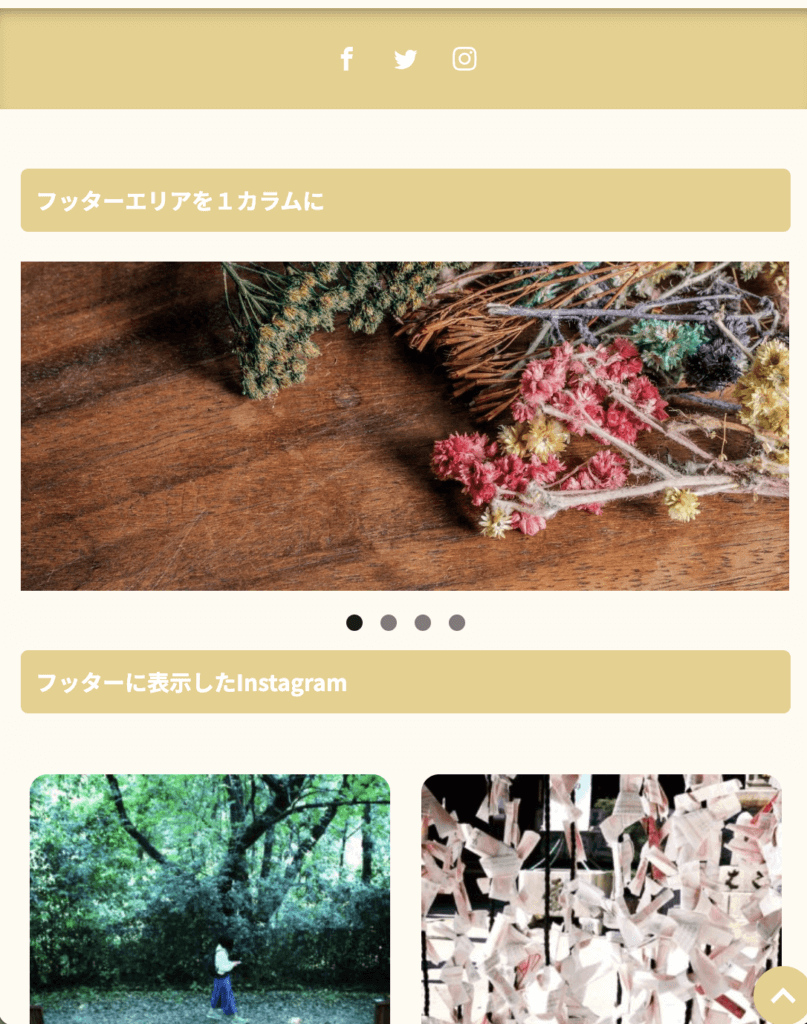
完成イメージはこちら。1カラムの表示になっています。

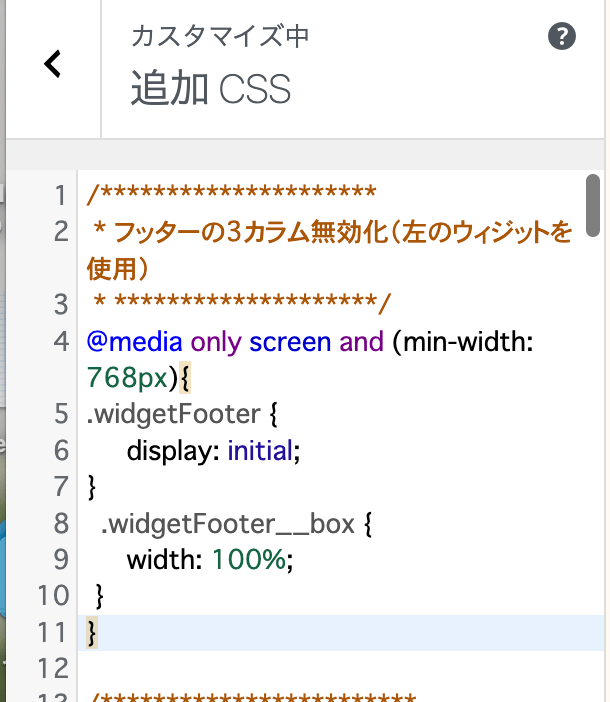
方法は簡単です。下記のソースを、cssとして追加するだけです。
@media only screen and (min-width: 768px){
.widgetFooter {
display: initial;
}
.widgetFooter__box {
width: 100%;
}
}
The Thorには、簡単にcssを追加できるカスタマイズ機能は備わっています。
ダッシュボード > 外観 > カスタマイズ > 追加css

css追加後は、「公開」をクリックして保存してください。
今回の追加CSSは、The Thorで用意されている「フッターエリア[左]」を、1カラムとして表示します。
ダッシュボード > 外観 > カスタマイズ > ウィジット > フッターエリア[左]
こちらにお好きなウィジットを追加して、フッターに表示しましょう!
以上、簡単なコピペだけでフッターを1カラムにする方法でした♪では、また!