ACFを使って画像の表示を出し分ける方法【Advance Custom Fileds】


繰り返し使うアイコン画像をいちいち、classで指定するのが面倒〜にゃん。
ACFのチェックボックスを使って、簡単に表示するにゃん。コピぺでOKにゃん
今回は、「Advance Custom Fileds(ACF)アドバンスカスタムフィールド」のチェックボックスを使って、画像の出し分けする方法をご紹介します!
- ACFのセレクトボックス、チェックボックスの使い方
- ACFのセレクトボックス、チェックボックスの出力方法
- ACFを使った画像出し分け用のHTMLとCSS例
ご紹介する出来上がりのイメージ
ACFの入力画面はこのようなイメージです。
強度(星の数)はセレクトボックス、選ぶ個数によって表示される星の数が変わります。
初心者マークやニコちゃんマークは、チェックボックスを使います。チェックが入っている場合だけ、表示されます。
セレクトボックスやチェックボックスを選ぶと、任意のclass名が出力されます。

こちらが、表示されるアイコン画像のイメージです。
上記では強度「1」初心者・にこちゃんマークにチェックが入っているため、全てのアイコンが表示されている状態です。
任意のclass名がある場合に、contentで画像を表示するようにしています。

[chat face=”3fukidashi.png” name=”にゃん花子” align=”right” border=”none” bg=”red”] アイコンの出し分けにも便利!今回はセレクトボックスと、チェックボックスの2つの例をご紹介するにゃん[/chat]
ACFの設定
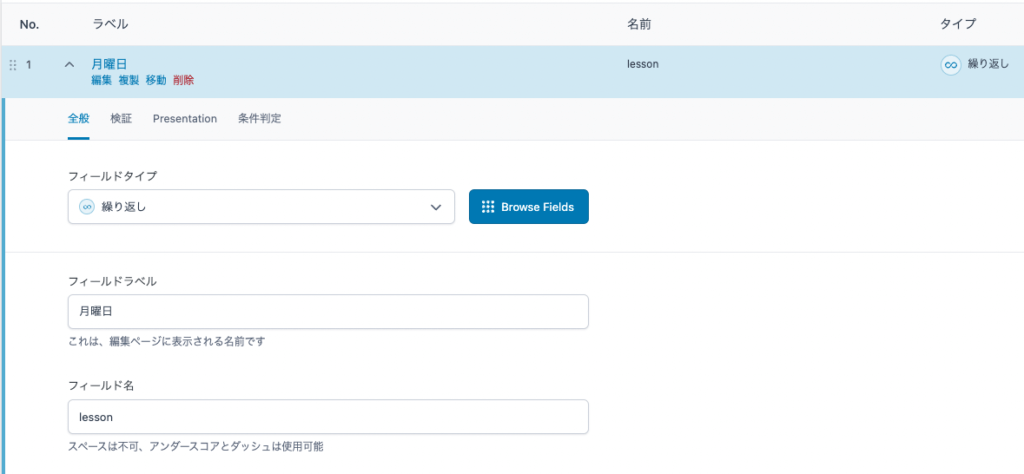
今回は、同様の出し分けを複数繰り返したかったので、「繰り返しフィールド」の中に、チェックボックスとセレクトボックスのフィールドを追加しました。
曜日ごとに繰り返したいため、「フィールドタイプ → 繰り返し」にし、ラベルを「月曜日」「フィールド名 → lesson」としています。ラベルやフィールド名は適宜ご変更ください。

繰り返すためのフィールドを作ります。ここでは、セレクトボックスと、チェックボックスを使用します。
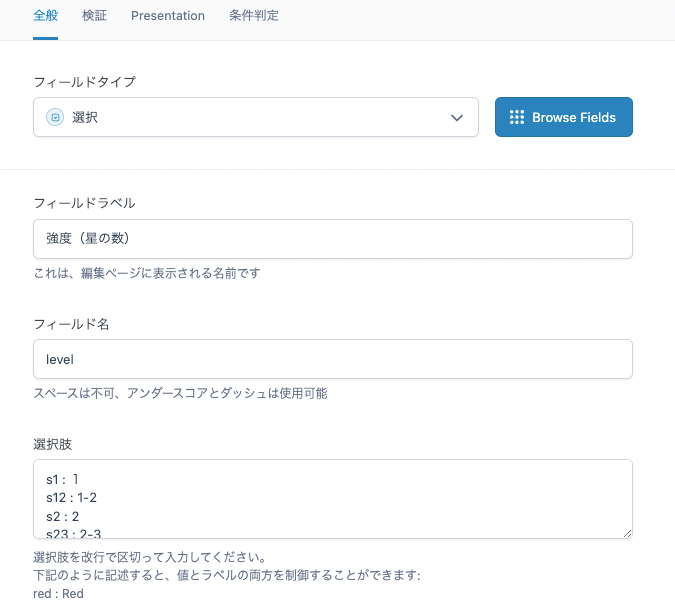
セレクトボックスは「選択」を使用します。フィールドラベルとフィールド名は、ご自身で適宜変更してください。
※選択肢は、:の前後に半角スペースを入れるようにしましょう。


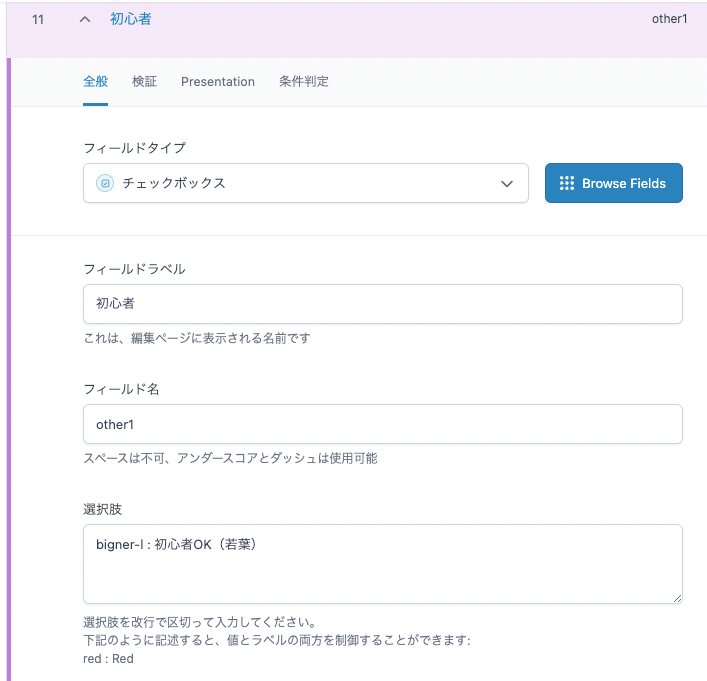
チェックボックスも同様に設定していきます。今回はチェックボックスを2つ使用して、初心者マーク、ニコちゃんマークを出しています。


ACFの出力
繰り返しと、セレクトボックス・チェックボックスの出力方法です。
1<?php if( have_rows('lesson') ): ?>
2 <?php while( have_rows('lesson') ): the_row(); ?>
3 <!-- ここに繰り返したい処理を入れる -->
4 <?php endwhile; ?>
5<?php endif; ?>セレクトボックスを使った、星の数の出し分け
こちらはACFの基本の呼び出し方と同じです。ただし、繰り返しフィールドの中なので、the_sub_filedになっています。
1<?php the_sub_field('level'); ?>チェックボックスを使った、マークの出し分け
こちらも、同じくACFの基本の呼び出し方と同じです。ただし、繰り返しフィールドの中なので、the_sub_filedになっています。
1<?php the_sub_field('other1'); ?>繰り返し、セレクトボックス、チェックボックス呼び出し全文
画像だし分けのためのHTMLとCSS
先ほどの呼び出しフィールドを、htmlとcssを使って、画像を呼び出すように変更します。
1<ul>
2 <?php if( have_rows('lesson') ): ?>
3 <?php while( have_rows('lesson') ): the_row(); ?>
4 <li class="p-plan__item">
5 <span class="star-l <?php the_sub_field('level'); ?>"></span><span class="<?php the_sub_field('other1'); ?>"></span><span class="<?php the_sub_field('nikochan'); ?>"></span>
6 </li>
7 <?php endwhile; ?>
8 <?php endif; ?>
9</ul>HTML(PHPのテーマファイル)
1<span class="star-l <?php the_sub_field('level'); ?>"></span><!--星-->
2<span class="<?php the_sub_field('other1'); ?>"></span><!--初心者マーク-->
3<span class="<?php the_sub_field('nikochan'); ?>"></span><!--ニコちゃん-->CSS
CSSは、ACFで該当のclass名が入った場合のみ、contentで指定した画像が表示されます。
1/*星出し分け*/
2.s1{
3 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_star1-1.png);
4 vertical-align: middle;
5 padding-right: 5px;
6 height: 16px;
7}
8.s12{
9 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_star1-2-1.png);
10 vertical-align: middle;
11 padding-right: 5px;
12 height: 16px;
13}
14.s13{
15 content: url(https://xxxxxx.com/wp/wp-content/uploads/2024/01/icon_star1-3.png);
16 vertical-align: middle;
17 padding-right: 5px;
18 height: 16px;
19}
20.s2{
21 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_star2-1.png);
22 vertical-align: middle;
23 padding-right: 5px;
24 height: 16px;
25}
26.s23{
27 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_star2-3.png);
28 vertical-align: middle;
29 padding-right: 5px;
30 height: 16px;
31}
32.s3{
33 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_star3-1.png);
34 vertical-align: middle;
35 padding-right: 5px;
36 height: 16px;
37}
38/*初心者マーク*/
39.bigner-l{
40 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_beginer-1.png);
41 vertical-align: middle;
42 padding-right: 5px;
43 height: 16px;
44}
45/*ニコちゃん*/
46.nikochan{
47 content: url(https://xxxxxx.com/wp/wp-content/uploads/2023/12/icon_trial-1.png);
48 vertical-align: middle;
49 padding-right: 5px;
50 height: 16px;
51}
以上で、ACFを使った画像出し分け完了です。
アイコン・マークなどを、出したり・出さなかったりしたい時に便利かと思います。「いちいち、CSSのclassを書くのは面倒」「htmlをさわれないクライアントに」など、案外使えるのでぜひ!