The Thor TOPスライドをフェードに変更する方法
にゃん花子
にゃんと役立つ!Wordpress手引き書サイト


Smash Balloon Social Photo Feedで画像が崩れちゃうにゃん
WordPressにInstagramのフィード投稿を埋め込むプラグインといえば「Smash Balloon Social Photo Feed」が有名ですよね。無料で使え、フィードの表示数なども無料範囲でカスタマイズ可能な便利なプラグインです。
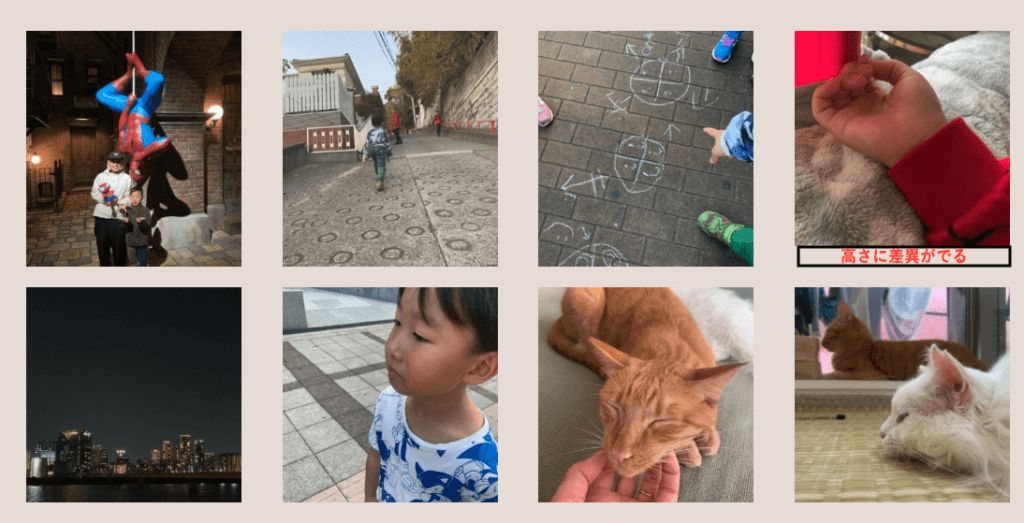
このSmash Balloon Social Photo Feedを使ってフィードを埋め込んだところ、「表示が崩れている」「2枚の投稿が重なって見える」という事象がありました。

にゃん花子のサイトで崩れた時の対応策をご紹介するにゃん!
私の方でよくあった事象は、下記の2パターン。同じようなパターンでお困りの際は、参考になると思います。

対応としては、Smash Balloon Social Photo FeedにCSSを追加するだけ!
1#sb_instagram .sbi_photo img{
2width: 100%;
3height: 100%; /*高さを指定*/
4object-fit: cover; /*画像を表示範囲に合わせる*/
5}

縦長画像は正方形にトリミングされて、キレイに揃いました!お疲れ様です!