2024年版ワードプレスのテーマ「Jin(ジン)」トップページにスライドショーを入れよう〜パート2〜


「Jin(ジン)」のトップ画像をスライドショーにしたいにゃん。
でも、Jinのボタンやテキストは残しておきたいにゃん

はいはい、やってみましょう!Jinの機能を残したまま、静止画をスライドに変更するにゃん!
パート1では、ヘッダーをまるっとスライドショーに変更していましたが、
今回は、Jinの元々の機能である「ヘッダーのコメント」と「ヘッダーのボタン」を残したまま、ヘッダー画像だけをスライドショーに変更する方法をご紹介します。
※テーマ公式の方法ではないので、任意でカスタマイズしてください。
JIN最新モデルJIN:Rに移行する選択肢も!
JINの最新版JIN:Rではヘッダーにスライドショーがデフォルト装備!
移行手順は本家サイトで詳しく説明されていますので、カスタマイズに困っている方は、こちらへの移行も検討してみても!?
JIN:Rって?→ https://jinr.jp/
詳しくは → https://jinr.jp/manual/jin-to-jinr/
完成イメージの紹介
ワードプレスのテーマ「JIN」のトップページ画像を、スライドショーを変更したイメージ。JINの備え付けの機能である、「キャッチコピー」や「ボタン」の機能をそのまま使用できます。
Jinのトップ画像用のスライドを作ろう
WordPressのプラグイン「MetaSlider(メタスライダー)」というスライドショー用のプラグインを利用します。
「MetaSlider(メタスライダー)」は、画像を選択するだけで、簡単にスライドショーを作る事がでキルプラグインです。
今回はパート2となりますので、MetaSliderについても紹介やインストール方法、スライドショーの作り方は、前回記事をご覧ください。

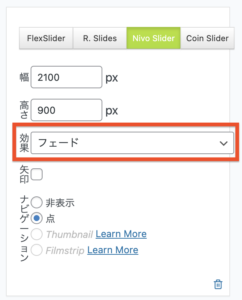
Metasliderの効果と、Jinの相性に注意!
今回のように、一部の機能を残す場合に、Metasliderの「スライド効果」によって相性が悪い場合があります。(横スライドなどは、競合により動作不良になりました)
にゃん花子の環境では「フェード」を使用することで解消しました。Metasliderがうまく動かない場合は、「効果」の箇所を変えてみるにゃん


WordPressのテーマファイル(php)を変更
さっそく、Jinのトップページのヘッダー画像をスライドショーに差し替える手順をご紹介します。ここからは、phpファイルに変更を加えていきます。
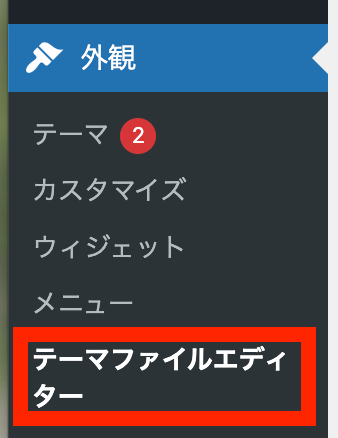
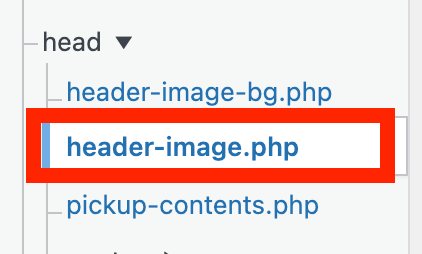
「ダッシュボード」→「テーマファイルエディター」→「include」→「head」→「header-image.php」をクリック。
※子テーマを使っている場合は、親テーマからファイルをコピーしておきましょう。


このファイルを変更すると、全てのヘッダースタイルが変更されます。適宜バックアップをとっておいてください。
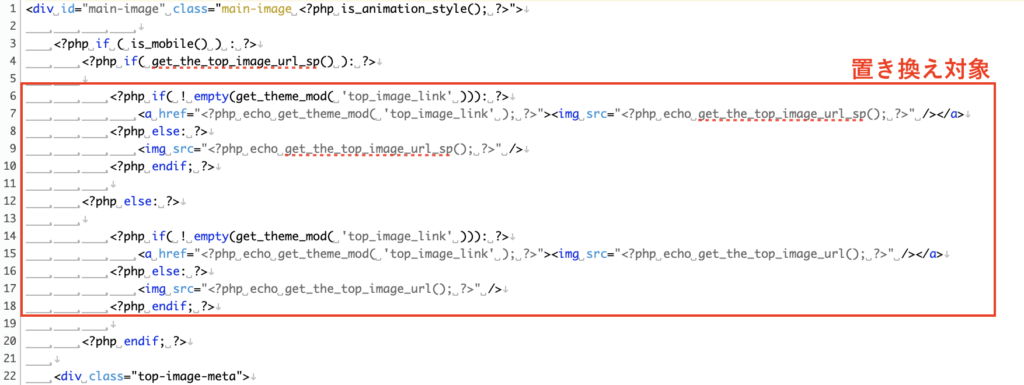
phpファイルの、img呼び出し部分を変更する
今回は2カ所をガッツリと置き換えます。そのため、ファイルのバックアップやコメントアウト化など、ご自身の環境に合わせて戻せるようにしておきましょう。
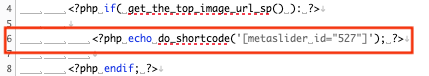
6行目〜18行目(モバイルの場合のヘッダー画像表示箇所)と、
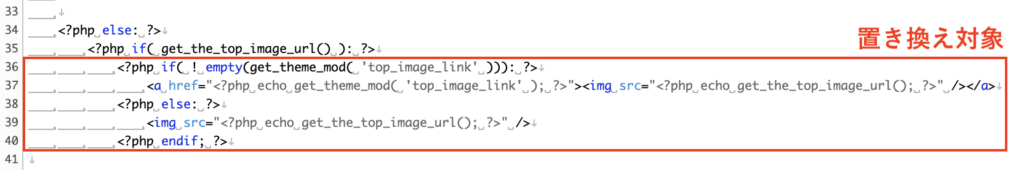
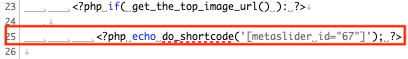
36行目〜40行目(PCの場合のヘッダー画像表示箇所)を、
メタスライダーのスライドショーコードへ置き換えしましょう。


[chat face=”3fukidashi.png” name=”にゃん花子” align=”right” border=”none” bg=”red”] [/chat]
2カ所とも同じスライドショーも可能ですが、モバイル・PCで違うスライドショーにするのがおススメ!モバイル用のスライドは縦長に設定してみるにゃん!

置き換えた後はこのような感じになります。


下記のコードをコピペしてただければ、表示されます
(Metasliderのidは、環境に合わせて変更してください)
1<?php echo do_shortcode('[metaslider id="xxx"]'); ?>対象ファイルの全文はこちら。置き換え箇所がわからない場合は、丸っと下記の内容をコピペして、2箇所のmetasliderのidをご自身の環境に合わせて変更してください。
1<div id="main-image" class="main-image <?php is_animation_style(); ?>">
2
3 <?php if ( is_mobile() ) : ?>
4 <?php if( get_the_top_image_url_sp() ): ?>
5
6 <?php echo do_shortcode('[metaslider id="527"]'); ?>
7
8 <?php endif; ?>
9
10 <div class="top-image-meta">
11 <?php if( ! is_top_image_hl() == "" ) :?>
12 <div class="main-image-text <?php is_animation_style(); ?> <?php echo is_top_image_text_option(); ?>"><?php echo is_top_image_hl(); ?></div>
13 <?php endif; ?>
14 <?php if( ! is_top_image_text() == "" ) :?>
15 <div class="main-image-text-sub <?php is_animation_style(); ?> <?php echo is_top_image_subtext_option(); ?>"><?php echo is_top_image_text(); ?></div>
16 <?php endif; ?>
17 <?php if( ! is_top_image_btn_text() == "" ) :?>
18 <div class="top-image-btn-color <?php is_animation_style(); ?>"><a href="<?php is_top_image_btn_link() ?>"><?php echo is_top_image_btn_text(); ?></a></div>
19 <?php endif; ?>
20 </div>
21
22 <?php else: ?>
23 <?php if( get_the_top_image_url() ): ?>
24
25 <?php echo do_shortcode('[metaslider id="67"]'); ?>
26
27 <div class="top-image-meta">
28 <?php if( ! is_top_image_hl() == "" ) :?>
29 <div class="main-image-text <?php is_animation_style(); ?> <?php echo is_top_image_text_option(); ?>"><?php echo is_top_image_hl(); ?></div>
30 <?php endif; ?>
31 <?php if( ! is_top_image_text() == "" ) :?>
32 <div class="main-image-text-sub <?php is_animation_style(); ?> <?php echo is_top_image_subtext_option(); ?>"><?php echo is_top_image_text(); ?></div>
33 <?php endif; ?>
34 <?php if( ! is_top_image_btn_text() == "" ) :?>
35 <div class="top-image-btn-color <?php is_animation_style(); ?>"><a href="<?php is_top_image_btn_link() ?>"><?php echo is_top_image_btn_text(); ?></a></div>
36 <?php endif; ?>
37 </div>
38 <?php endif; ?>
39 <?php endif; ?>
40
41</div>「ファイルを更新」をクリック。

TOPページをヘッダー画像ありのスタイルへ変更
ではさっそく、先ほどカスタマイズしたヘッダーをホームページで表示してみましょう。
「ダッシュボード」→「外観」→「カスタマイズ」→「サイトデザイン設定」をクリック。(今回は、スタイル8を選択しています。)

「保存して公開」をクリック。
これで全ての設定は完了です!お疲れ様でした。