2024年版 ワードプレスのテーマ「Jin(ジン)」トップページにスライドショーを入れよう!


「Jin(ジン)」のトップページのヘッダーに、スライドショーを追加したいです。

はいはい、できますにゃん!スライドショーのプラグインを使って、コピー&ペーストでカスタマイズしてみましょう!
「一番見られる可能性のある、トップページに、スライドショーを入れたい。」
「スライド毎に別々のURLをリンクさせたい」
サイトを作っているとよくある要望を叶えていきましょう!
※テーマ公式の方法ではないので、任意でカスタマイズしてください。
JIN最新モデルJIN:Rに移行する選択肢も!
JINの最新版JIN:Rではヘッダーにスライドショーがデフォルト装備!
移行手順は本家サイトで詳しく説明されていますので、カスタマイズに困っている方は、こちらへの移行も検討してみても!?
JIN;Rって?→ https://jinr.jp/
詳しい移行手順は → https://jinr.jp/manual/jin-to-jinr/
完成イメージの紹介
ワードプレスのテーマ「JIN」のトップページに、スライドショーを追加したイメージです。
スライドショーはMetaSlider(メタスライダー)を使用します
WordPressのプラグイン「MetaSlider(メタスライダー)」というスライドショー用のプラグインを利用します。
「MetaSlider(メタスライダー)」は、画像を選択するだけで、簡単にスライドショーを作る事ができます。スライドショー事に、URLリンクの他、SEOを意識したコメントも追加することができます。
今回はトップページのヘッダーへ追加する方法をご紹介しますが、固定ページや投稿ページの中にも、簡単にスライドショーを追加できます。
インストールしておくと便利な、ワードプレスのおすすめプラグインの1つです。
- 無料で使える、画像スライドショー作成プラグイン
- 操作が簡単で初心者にもおすすめ
- 画像毎に、切り抜き設定、SEOコメント設定ができる
- スライドショーの幅、高さ、効果、ナビゲーション表示の設定ができる
- レスポンシブ対応
ワードプレスプラグイン「MetaSlider 」をインストール!
まずは、スライドショーで使用する「MetaSlider」をインストールします。
通常のプラグイン同様に、「プラグインを検索」し、「インストール→有効」とクリックするだけでかなり簡単!さっそくやっていきましょう!
プラグインのインストール方法
「ダッシュボード」→「プラグイン」→「新規追加」をクリック。

検索ボックスに「MetaSlider」と入力します。

検索結果から、「今すぐインストール」 → インストール後に「有効化」をクリック。

ここまでで、MetaSliderのインストールし、いつでも使える状態にすることができています!
MetaSliderの初期設定、スライドショーの作成方法
続いて、インストールしたプラグイン「MetaSlider」の設定と、スライドショーを作成をしていきましょう。
MetaSliderは無料プラグインに関わらず、かなり細かいカスタマイズもできます。今回のTOPページに使用する場合は、デフォルトの設定でも十分です。
これからご紹介する項目は任意でお好きなように設定していただいて構いません。
ご参考に私の今回の設定値を記載しておきますね。
MetaSliderでスライドショーを作成
「ダッシュボード」→「MetaSlider」をクリック

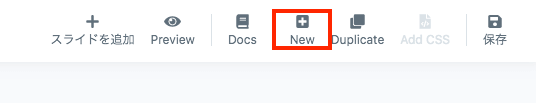
右上にあるメニューから「NEW」をクリックすると、新しいスライドショーを作成する画面が表示されます。

スライドショーの種類を設定
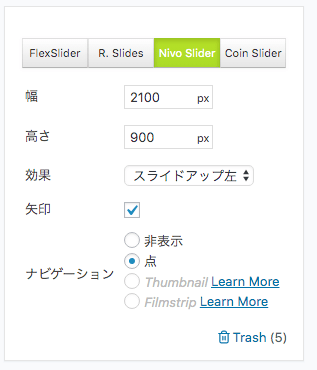
まずはスライドショーの種類を選択します。
公式サイトに説明がありますが、いったんなんでもOKであれば、「Nivo Slider」を選択し、下記のように設定しておきましょう。

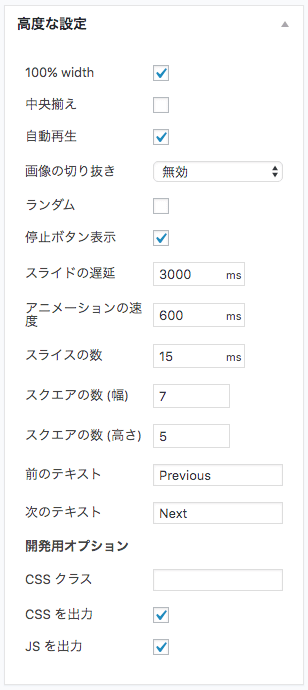
「高度な設定」をクリックして、任意の設定値に変更しましょう。
こちらの設定は必須ではありません。デフォルトの設定のままでもOKです。

スライドに使用する画像を選ぶ
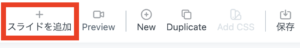
「スライドを追加」をクリックします。
あなたのワードプレスのギャラリーが表示されますので、スライドショーに追加したい写真を選びましょう。

一覧からスライドショーに追加したい写真を選択し、「Add to slideshow」をクリック。

画像へ、リンクURLやコメントを追加
スライドショーに画像が追加されたら、リンクしたいURLや、画像の説明文を追加しておきましょう。(リンクさせない場合は不要です)
- 「一般」タブ→画像のキャプションやディスクリプションと、リンクするURLを追加
- 「SEO」タブ→画像のタイトルや代替テキストを設定
- 「切り抜き」→写真を任意の位置で切り抜くことができます
- 「Schedule」→無料版では使用することができません


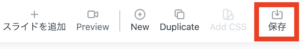
「保存」をクリック

お疲れ様でした!これで、スライドショーの作成と設定が完了です。
スライドを追加する準備をする
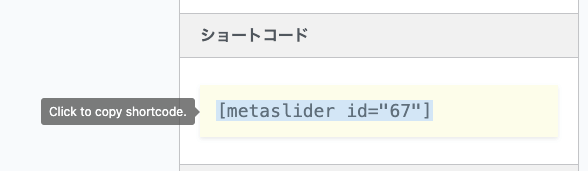
最後に、右下にある「ショートコード」のタグをコピーしておきましょう。
(後からスライドショーの表示に使います。固定ページや投稿ページに貼り付けると、その場所にスライドショーが表示されますよ)

スライドショーをTOPページに組み込む
Jinのトップページのヘッダーに追加するために、Wordpressテーマファイルに変更を加えていきます。
使用しているヘッダースタイルの数字を確認する
Jinのテーマには、ヘッダーデザインが1〜9まで用意されています。現在あなたがどのヘッダーデザインを使用しているか確認しておきましょう。
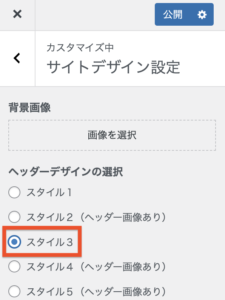
「ダッシュボード」→「外観」→「カスタマイズ」→「サイトデザイン設定」をクリック。
※今回はスタイル3を使用していきます

テーマファイルのphpへスライドショーを追加する
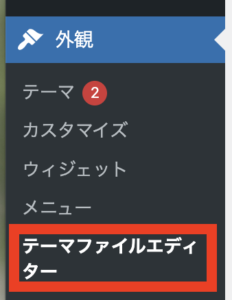
「ダッシュボード」→「テーマファイルエディター」→「include」→「headerstyle」→「header-style3.php」をクリック。
※「header-style1.php」〜「header-style10.php」まで、headerのスタイルに関するファイルがありますので、任意のファイルを編集しましょう。
今回は「header-style3.php」を使ってスライドショーを追加します。
※子テーマを使っている場合は、親テーマからファイルをコピーしておきましょう。


「header-style3.php」を編集
いよいよスライドショーを追加します。
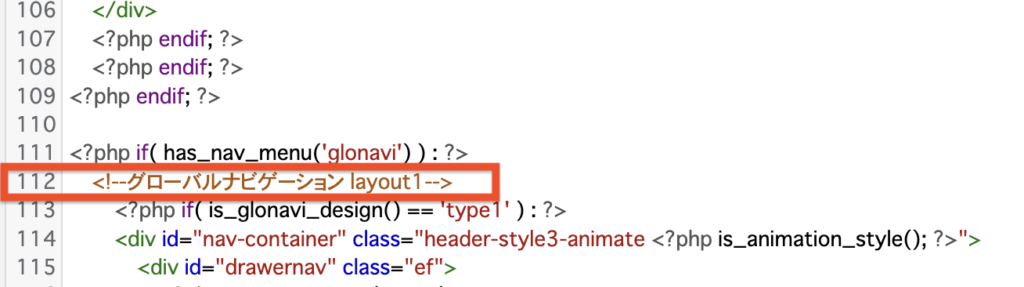
「header-style3.php」のファイルの中に記載されている、「<!–グローバルナビゲーション layout1–>」を検索してください。(112行目あたり)

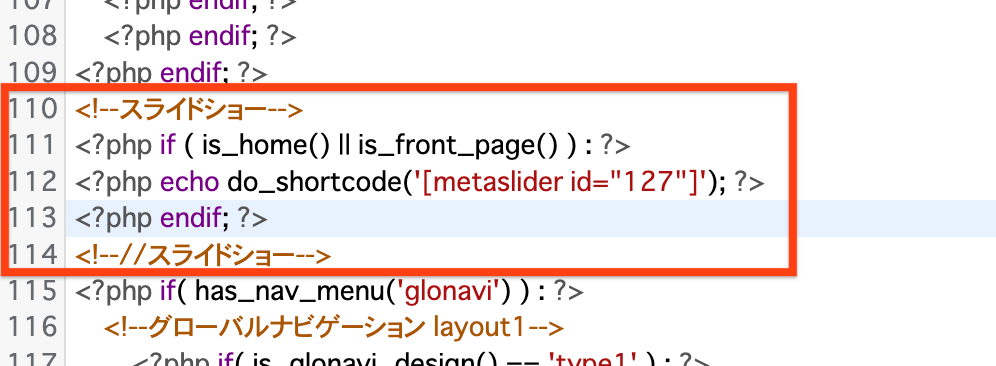
110行目に、先ほど制作したMetasliderのショートコードを、コピペします。
その際、TOPページだけにスライドショーを表示したいため、今回は<?php if ( is_home() || is_front_page() ) : ?>を組み合わせて追記しましょう。
下記のコードをコピペしてただければ、表示されますよ!
(Metasliderのidは、環境に合わせて変更してくださいね)
1<!--スライドショー-->
2<?php if ( is_home() || is_front_page() ) : ?>
3<?php echo do_shortcode('[metaslider id="xxx"]'); ?>
4<?php endif; ?>
5<!--//スライドショー-->変更後はこちらのようになります。

更新したphpファイルを保存します
「ファイルを更新」をクリック。

これで、phpファイルの更新は完了です。
どうでしょうか?あなたのホームページのTOPページにスライドショーが表示されましたか?