WordPressで予約サイトを作る!イベント予約、カレンダー表示【ameliaとwp simple booking calendar】


WordPressで予約サイトを、ワードプレスのプラグインを使って作ってみましょう!今回は2つ試してみるにゃん
今回は、Wordpressでイベント予約・カレンダー予約できるプラグインを使って、予約サイトを作ります。無料から使えるプラグインを試してみます!
- WordPressで予約サイトを作る方法
- カレンダー表示・イベント予約ができる無料のプラグイン
- プラグインのインストールと設定方法(無料できる範囲)
カレンダー予約・イベント予約できるプラグインの紹介
まずは今回使うプラグインの特徴をご紹介します。
日本語対応!amelia
ameliaは無料から使えて優秀!
- 基本的な予約管理: 予定や予約の管理が可能で、カレンダー表示や、予約の受付が可能
- イベントの作成: イベントや予約を受付けるサービスを作成して、予約の受付が可能
- 予約フォーム: 基本的な顧客情報を入力する、予約フォーム。
- 通知機能: 予約確認やリマインダーのための通知機能
- 顧客情報管理: 顧客の基本的な情報を保存し、予約履歴を管理
設定が簡単すぎる!wp simple booking calendar
シンプルisベストを体現する、よく使われるカレンダー表示のプラグイン!
- 基本的な予約機能: カレンダー上に予約情報を表示し、予約可能日を表示できる。
- イベントの作成: イベントや予約を受付けるサービスを作成する。
- 複数サービスの登録: 複数のカレンダーを作ることで、複数イベント(あるいはサービス)のカレンダー表示が可能
ameliaを使って、イベント予約を作る方法
ameliaの完成デモ
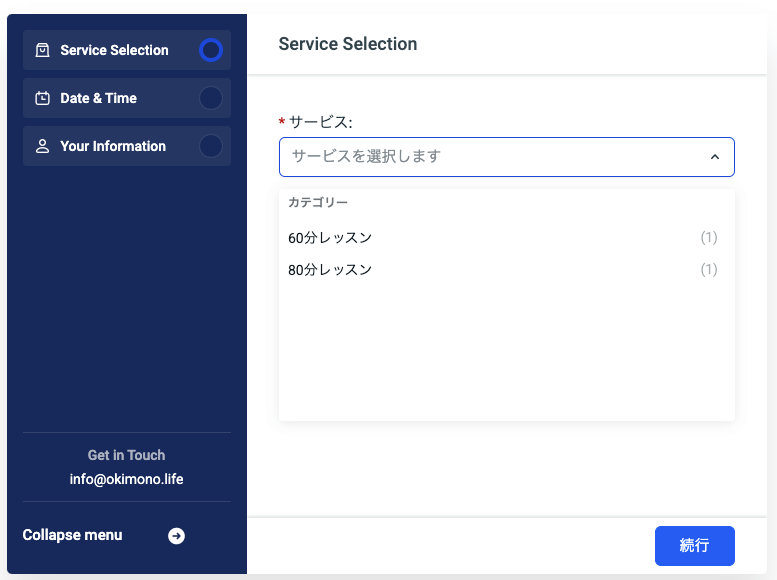
サービスの予約画面
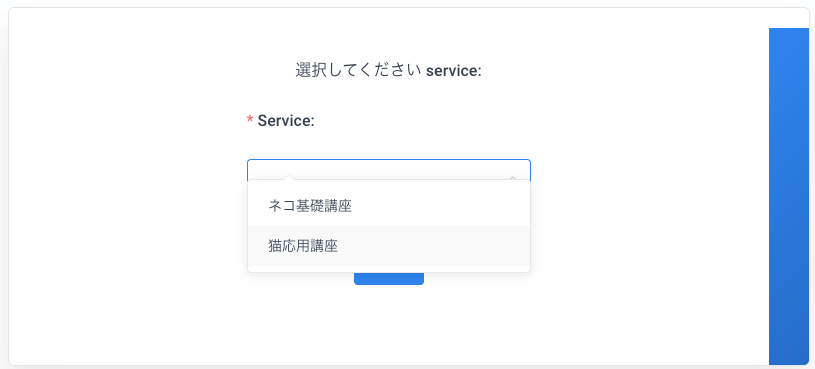
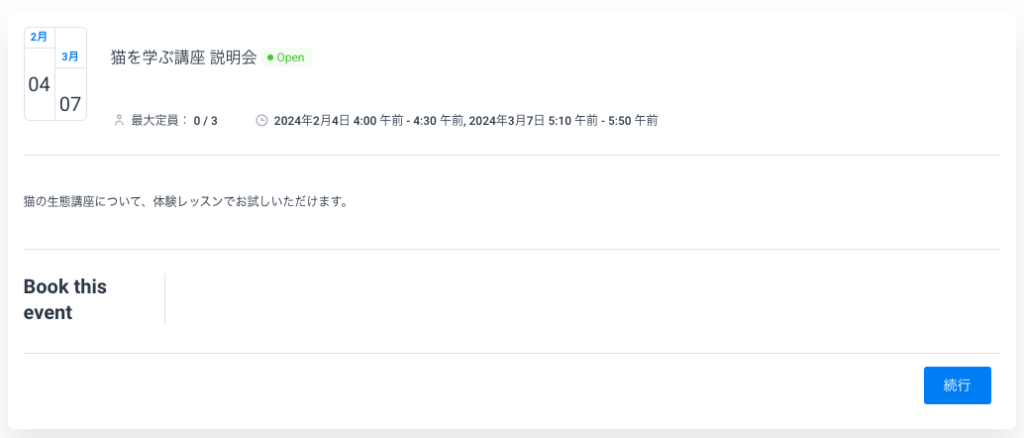
イベントの予約画面
ameliaのインストール
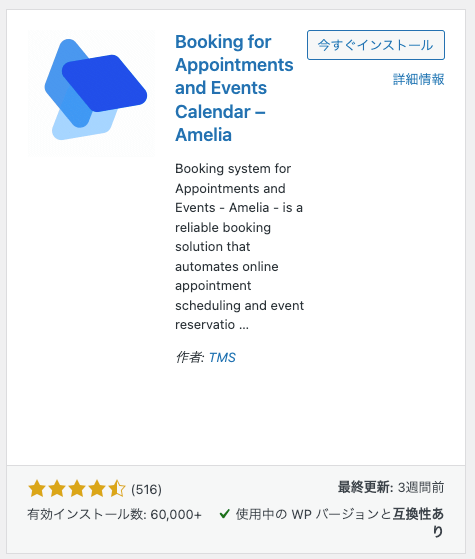
ダッシュボード > プラグイン > 新規プラグインを追加 にて、「Amelia」を検索します。
「新規インストール」→「有効化」で、完了です。

データベースでエラー?
ロリポップサーバーを使用している場合に、Amelia有効化すると「Maximum allowed database prefix is 16 characters.Please change the database prefix, deactivate and activate plugin again.」とエラー表示。
その場合は、データベース名が長いことが原因とのこと。プラグインを使って、データベース名を一括変更しましょう。
ameliaの全体の設定
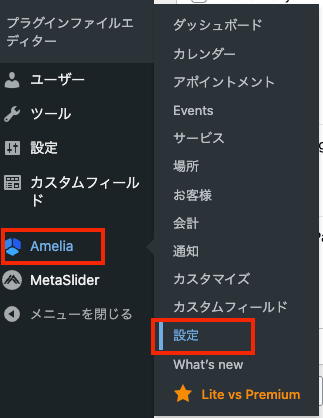
初期設定を行います。ダッシュボード > Amelia > [設定] をクリックします。

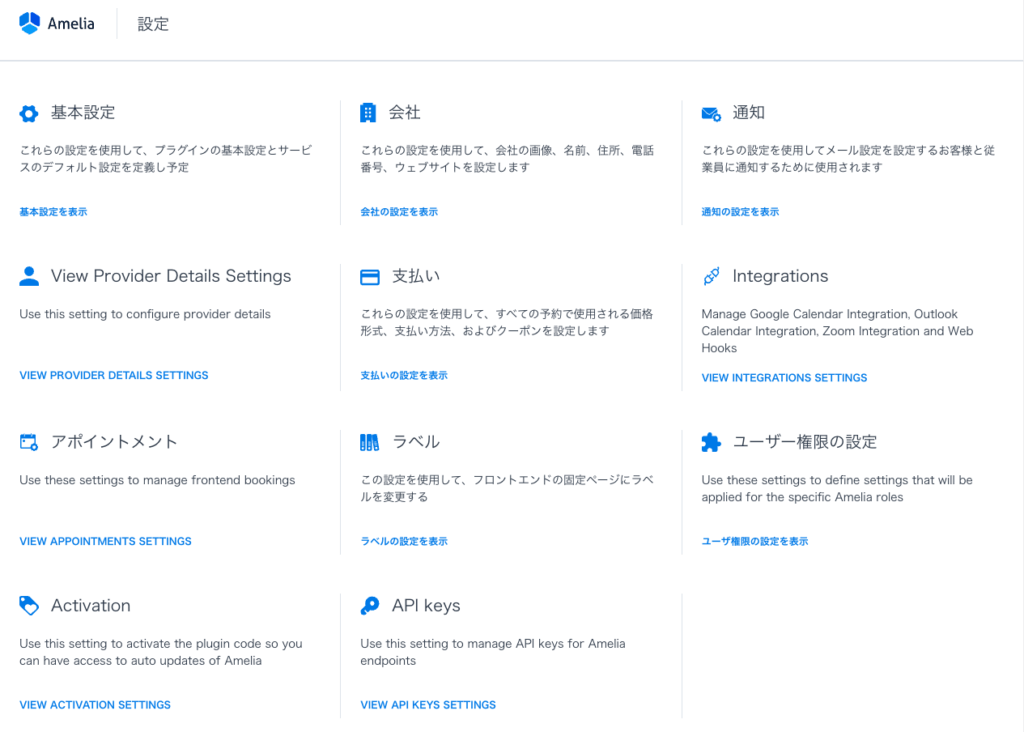
設定画面はこちら。

基本設定
まずは基本設定を行います。
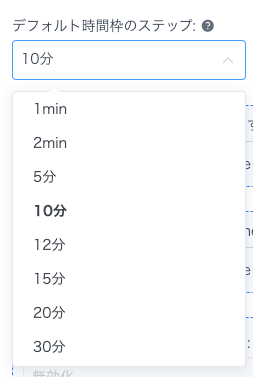
①デフォルトの時間ステップ
何分刻みにするか?

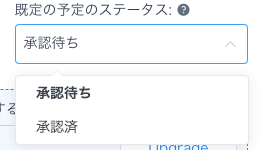
②予約受付時のステータス

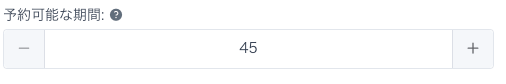
③どれくらい先まで予約可能にするか?

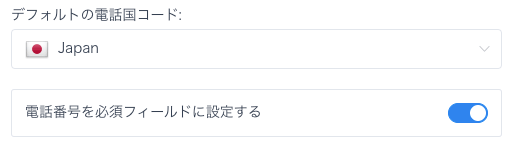
④電話コードの選択と電話番号を必須入力にするか

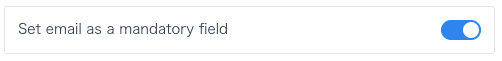
⑤メールを必須フィールドとして設定するか

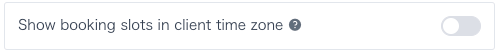
⑥クライアントのタイムゾーンを表示するか

⑦顧客がカレンダーにスケジュールを追加できるか

⑧1ページあたりの表示数

⑨管理画面でのデフォルトの表示ページ

⑩予約の確認後に表示させいたページ

最後に保存をクリック

会社
①画像、ロゴなどをアップロード

②名前・会社名を入力

③住所、事務所、スタジオなど入力(無記名OK)

④ウェブサイトURL、SNSなどを入力

⑤日本の国旗を選択し、電話番号を入力。(電話番号を非公開の場合は入力なしでOK)

⑥管理者メールアドレスを入力

最後に保存をクリック

通知
①無料版はWPメールを選択

②メールが送られた時に表示させる送信者名を入力

③送信に使うメールアドレスを入力

④顧客への通知 ON

⑤CCメール機能、その他に送りたいアドレスがあれば入力

最後に保存をクリック

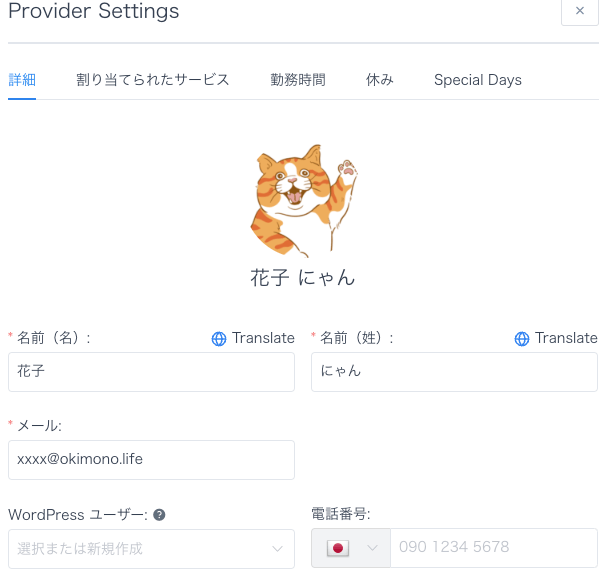
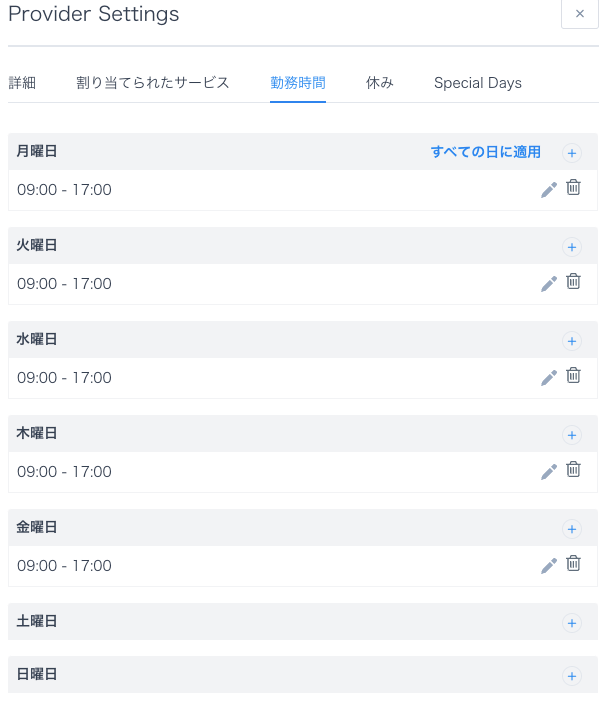
Provider Settings
営業時間を設定できます。必須項目だけ入力すればOKのため、各項目の説明は割愛します。

勤務時間や休みも設定できます。

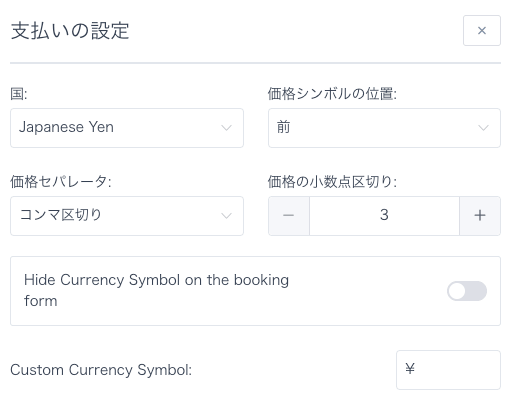
支払い
無料版では支払い機能は使えません。料金表示ができるので、日本円に設定を合わせておきます。

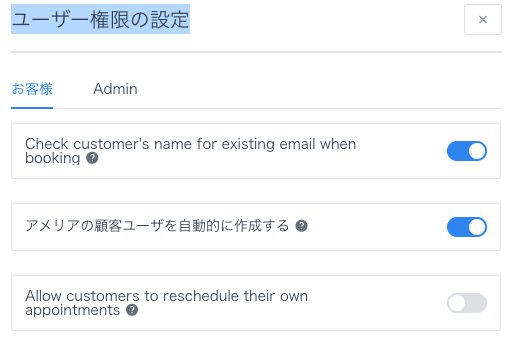
ユーザー権限の設定
Check customer’s name for existing email when booking
ONにすると、予約時にお客様がe-mailを入力した際、既存の顧客情報と照合を行ってくれます。

カスタマー宛のメール文登録
通知するメール文面の設定を行います。ダッシュボード > Amelia > [通知] をクリックします。

メールは「お客さま宛」と「従業員(管理者宛)」があります。
無料で使えるメール文面のみ変更していきます。
承認済みのアポイントメント
設定で予約時の設定を承認にした場合、予約を承認へ変更した際に送られるメールです。
保留中のアポイントメント
予約時の設定を承認待ちにした場合、予約と同時に送られるメールです。
Event Booked
イベント予約時のメール
ameliaのサービスの登録
サービスを登録します。まず「カテゴリ」を登録し、その後「サービスの詳細」を登録しましょう。
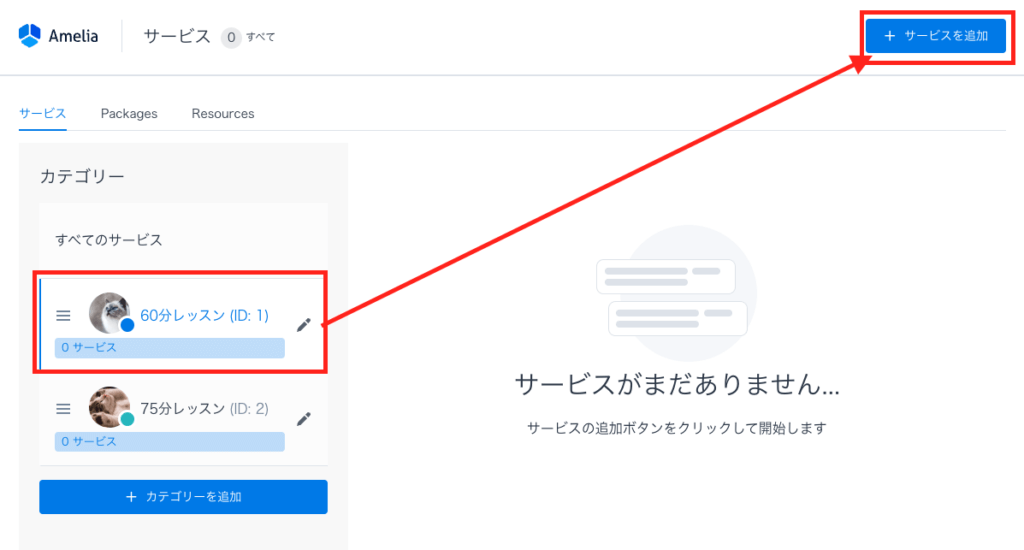
ダッシュボード > Amelia > [サービス] をクリックします。

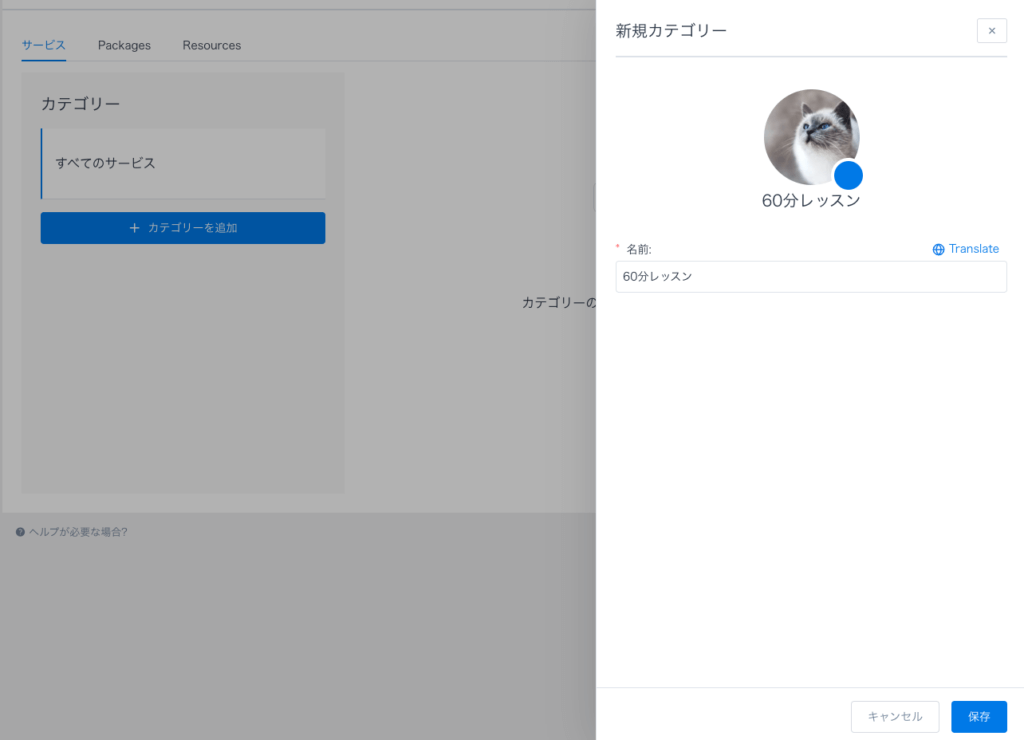
「カテゴリーを追加」をクリックし、カバー写真・カテゴリ名を追加。「保存」します。

続いて、サービスを追加したいカテゴリを選んだ状態で、右上の「サービスを追加」をクリックします。

サービスの詳細を追加していきます。
まずは「詳細」タブより、
①カバー画像を選ぶ

②サービス名を記載する

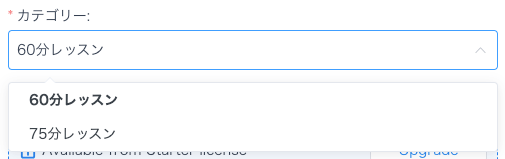
③追加するカテゴリを選択する

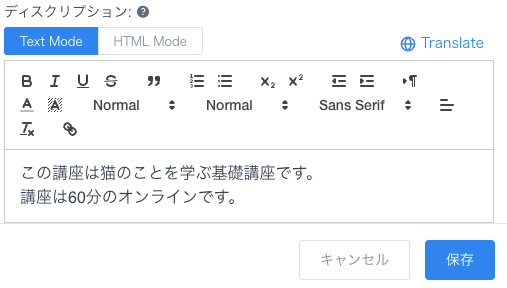
④サービスの説明を記載する

続いて、Duration&Pricingのタブです。
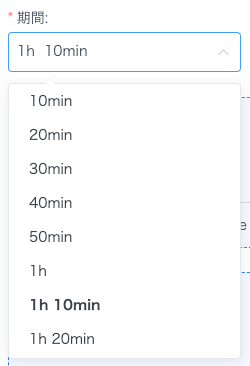
⑤講座の時間を選択。
※無料の場合は講座間のインターバルが設定できません。
※そのため、60分講座(インタバール10分)としたい場合は、1時間10分を選択します。

⑥価格の設定

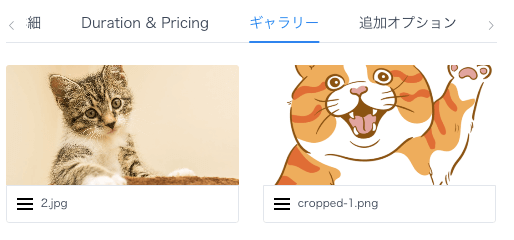
続いて、ギャラリータブです。
⑦必要に応じてサービスの紹介写真を追加

保存します。
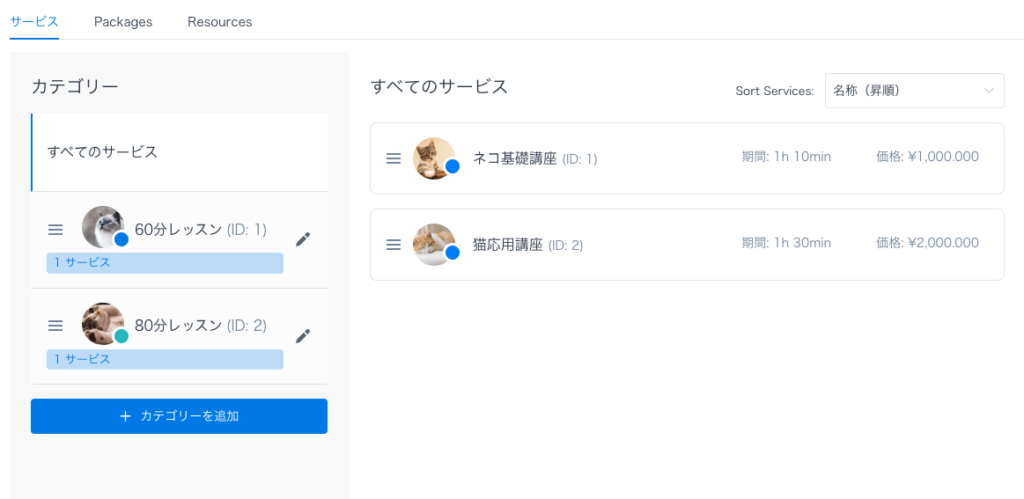
追加が完了すると、下記のように一覧で表示されます。

ameliaのイベントの登録
イベントを登録します。ダッシュボード > Amelia > [Events] をクリックします。

右上にある「New Enents」をクリックします。

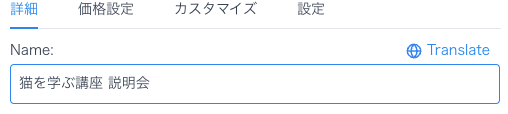
まず「詳細」タブから設定を行います。
①イベント名を記載する

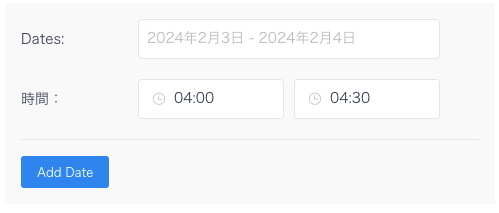
②イベント開催日と時間を記載する
(※1つのイベントに複数日程を追加可能)

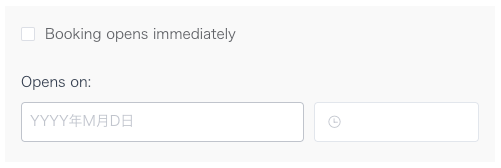
③予約開始日を指定する
(チェックがあればすぐに予約開始、日付指定したい場合は日付を入れる)


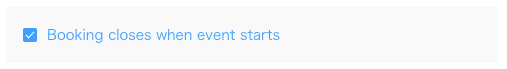
④予約締切日を指定する
(チェックがあれば締切日なし)

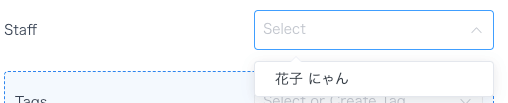
⑤担当スタッフを指定できる(空欄も可)

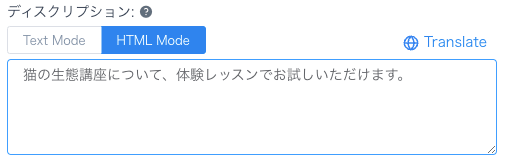
⑥イベントの説明を記載

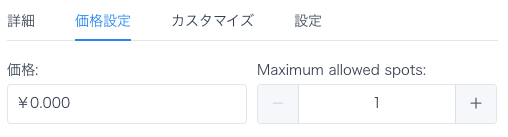
続いて「価格」タブです。
⑦価格と、イベント参加の最大数を設定

保存して終了です。
イベントが追加されると、下記のように一覧に表示されます。

ameliaを固定ページに表示する方法
先ほど設定した、サービスとイベントを固定ページに表示しましょう。
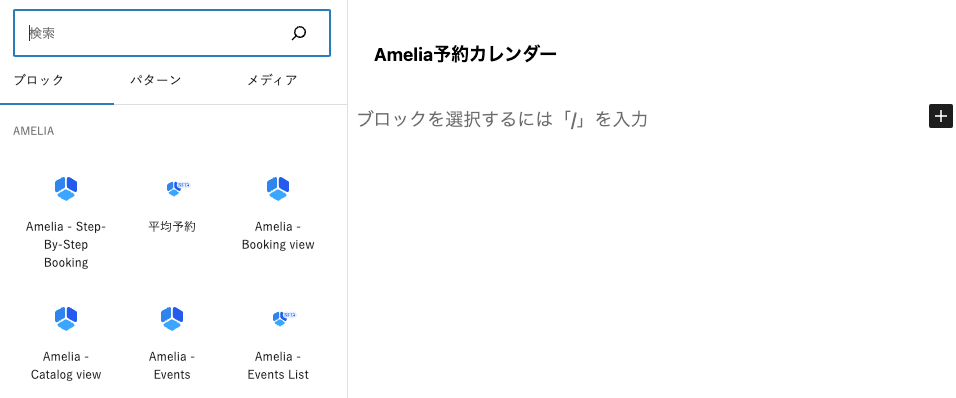
新規固定ページを追加して、 ブロックのリストからAmeliaを選択しましょう。

いくつかショートコードが用意されているので、どんな動きになるかそれぞれ確認してみましょう。
(サービス予約)Step-By-Step Bookingは、サービスを選んで、日付を選んで…というような、ステップ形式で予約が進んでいきます。

(サービス予約)Amelia-Booking-Viewは、ステップ全体は表示されません。

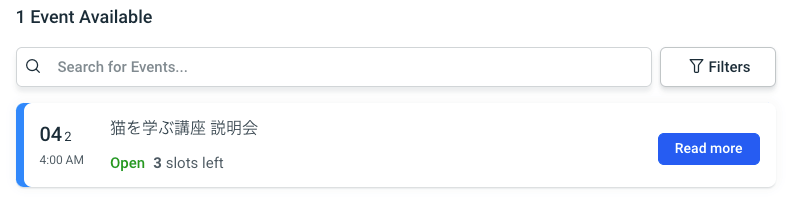
(イベント予約)Amelia-Events はイベント開催日が一覧で見れます。

(イベント予約)Amelia-Events List はイベント毎に、まとまって見れます。

予約の確認方法:管理者
予約の有無は、Wordpressの管理画面から確認できます。
ダッシュボード > Amelia > ダッシュボード から、確認しましょう。

確認)ユーザー宛のメールが届いてる?
これは自分自身で予約してみるのが一番早い確認方法です。まずはテストしてみましょう。
迷惑メール扱いになってしまったり、カスタマーのメーラーによってはメールが届かないことがあります。その場合は、「WP Mail SMTP by WPForms」を使って、メールサーバーの設定を行いましょう。
wp simple booking calendarを使って、イベント予約を作る方法
営業時間や予約可能日を簡単にカレンダーで表示できる、プラグインです。
デモをご覧いただいたら分かるのですが…こちらのプラグインはカレンダー表示専用となっており、カレンダーから予約を受け付けることはできません。
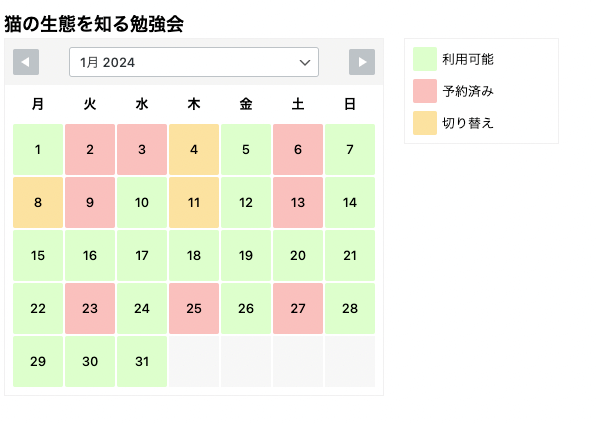
wp simple booking calendarの完成デモ
wp simple booking calendarのインストール
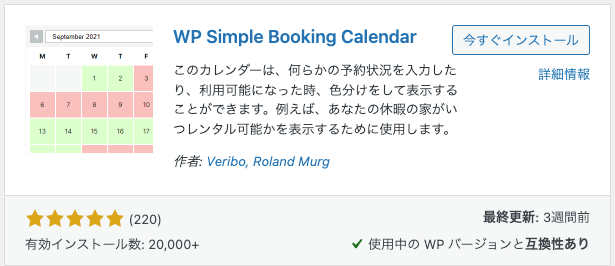
ダッシュボード > プラグイン > 新規プラグインを追加 にて、「wp simple booking calendar」を検索します。
「新規インストール」→「有効化」で、完了です。

wp simple booking calendarの初期設定
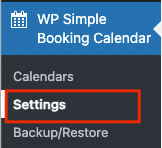
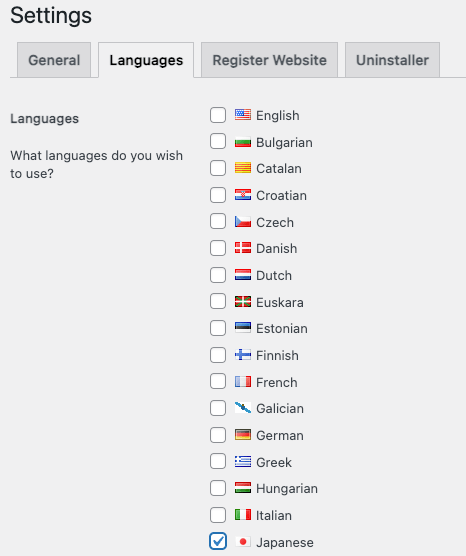
ダッシュボード > wp simple booking calendar > Setting から、初期設定を行います。

設定するのは「Languages」のタブのみ、使用する言語をチェックして保存します。

wp simple booking calendarのイベント登録
早速、カレンダーを登録します。
ダッシュボード > wp simple booking calendar > Calendars から、「Add New Calendars」ボタンをクリック。

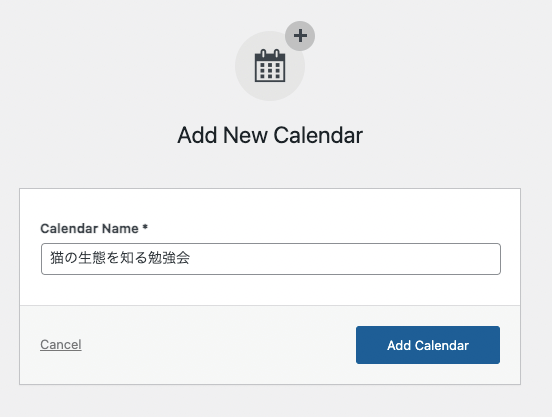
イベント名を入力して、「Add Calender」をクリック。

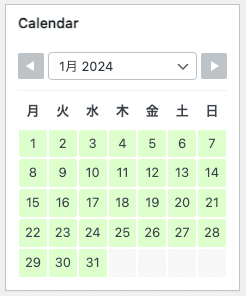
カレンダーの詳細設定を行います。
①Calender:表示されるカレンダーのデザインです。

②Legend:カレンダーに表示される色の意味です。
(※こちらは有料プランにすると変更が可能になります)
緑:営業中・予約可能、赤:予約済み、オレンジ:調整中

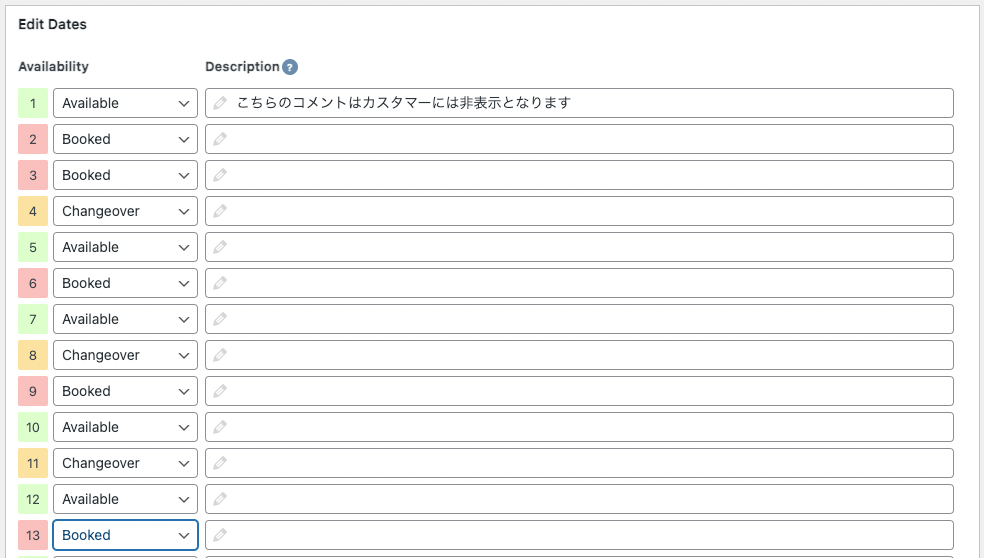
③Edit Dates:営業日や予約可能な日と、それ以外をチェックします
(鉛筆マークのあるコメントはカスタマーには非表示です)

wp simple booking calendarを固定ページに表示する方法
wp simple booking calendarは、ウィジットでサイドバーに表示させることも可能です。今回は固定ページへ表示させます。
新規固定ページを追加して、 ブロックのリストからwp simple booking calendarを選択しましょう。

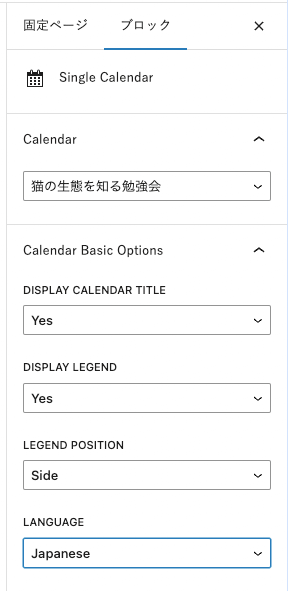
カレンダーの表示設定を行います。

保存すれば、カレンダーが表示されます!