Wordpressで特定ページだけヘッダーのロゴを変える方法【CSSだけ、コピペOK】
にゃん花子
にゃんと役立つ!Wordpress手引き書サイト


ページによって、グローバルメニューの内容を変えたいにゃん。
LPや特集ページなど、「そのページだけ、グローバルメニューを変えたい」場合に、簡単にグローバルメニューのだし分けが出来るプラグインをご紹介します!
WordPressのグローバルメニューのだし分け方法
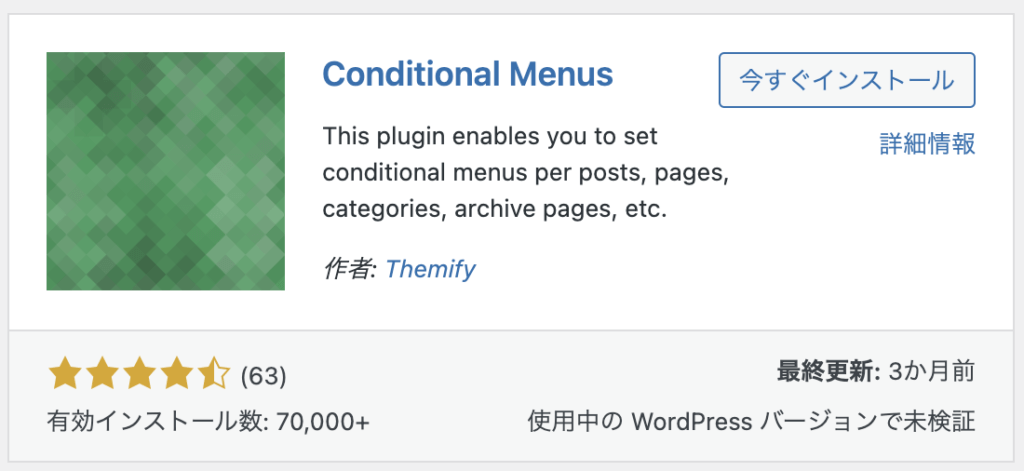
今回利用するプラグインは、Conditional Menus です。
英語のプラグインではありますが、操作方法がシンプルなので、日本語化されていなくても簡単に使えます!
無料で利用できます。
ダッシュボード > プラグイン > 新規プラグインを追加 から、Conditional Menus を検索します。

インストール後は、有効化しておきましょう。


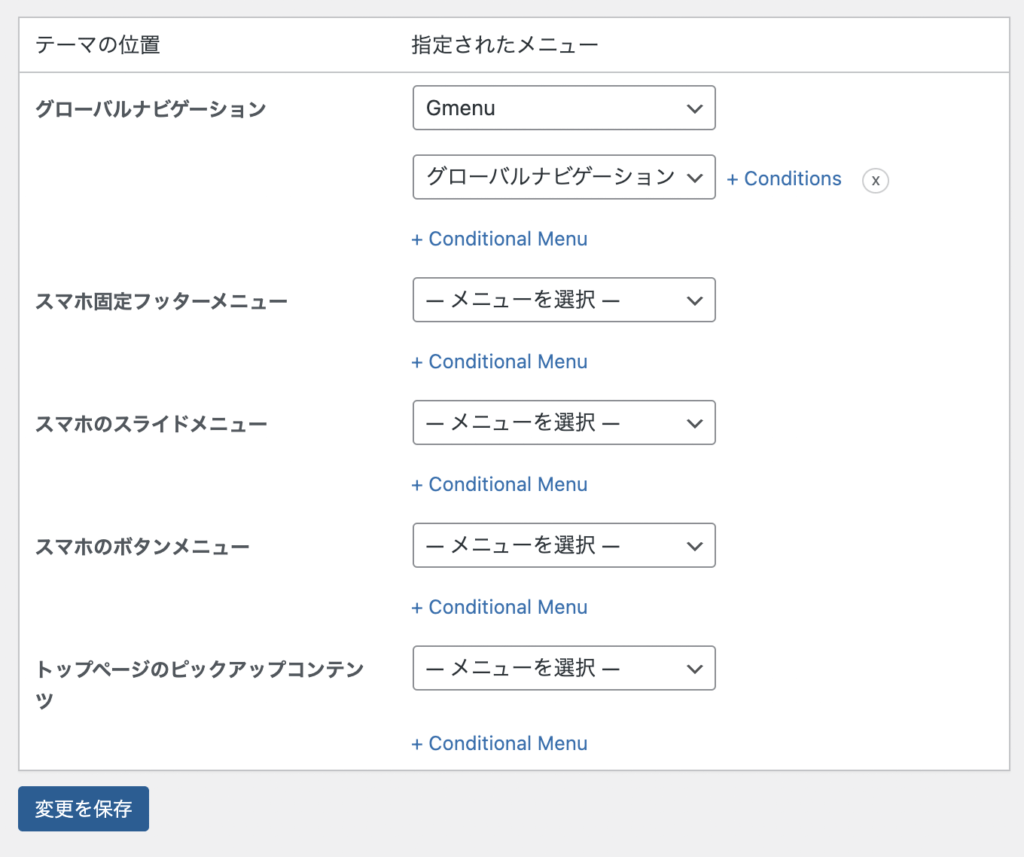
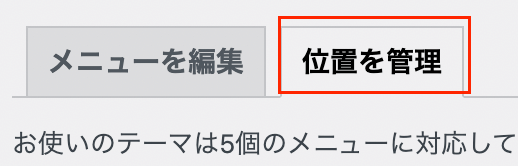
外観 > メニュー より、「位置を管理」をクリックします。

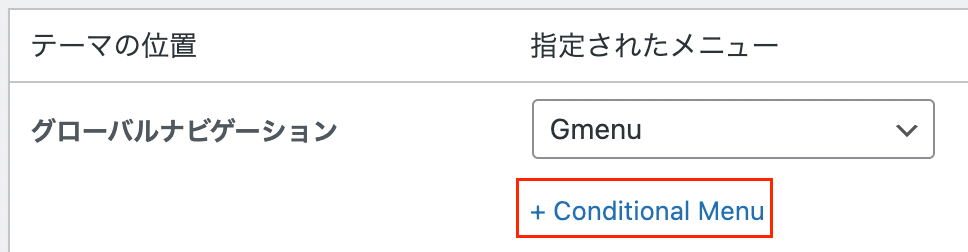
指定されたメニューの位置に、「+Conditional Menu」というメニューが追加されています。
こちらが、表示のだし分け設定になりますので、メニューをだし分けたい箇所の「+Conditional Menu」をクリックしてください。

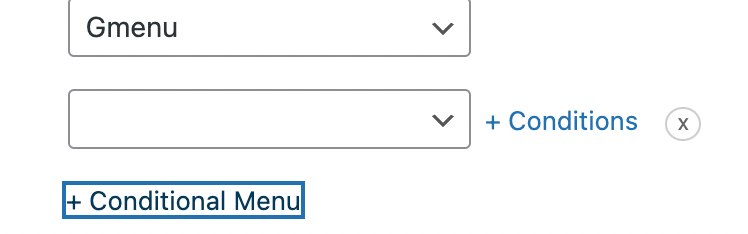
クリックすると、指定されたメニューに空欄が追加されます。
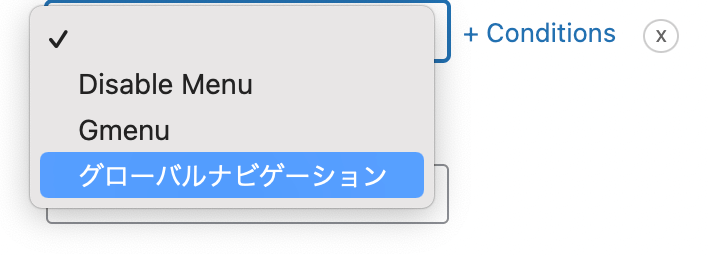
まず、だし分け後に表示したいメニューを選びます。
その後、「+Conditions」で表示したいページを選んでいきます。



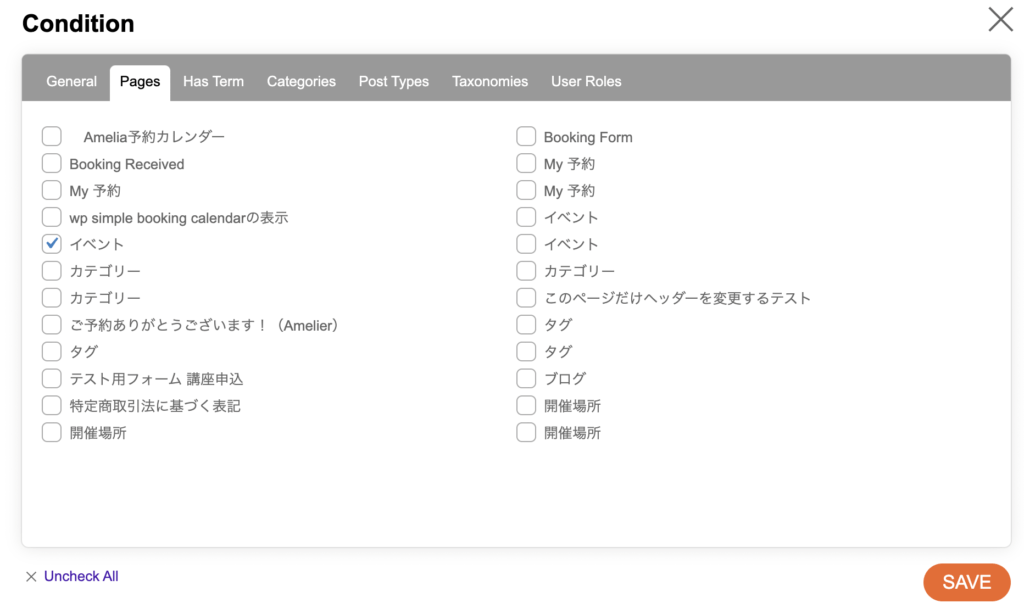
+Conditions をクリックし、ページやカテゴリーなどから、「別メニューを出したい箇所」をチェックして「save」します。

続いて、メニューの「変更を保存」をクリックするれば、終了です。