WordPress投稿・カスタム投稿の絞り込み検索を作る方法【Search & Filter】


WordPressの投稿を絞り込んで検索したいにゃん

はいはい、プラグインを使って、投稿の絞り込み検索をやってみるにゃん
今回は、Wordpressを投稿を絞り込み検索する方法をご紹介します。プラグインを利用するので、とっても簡単ですよ。
- WordPressの投稿を絞り込み検索するプラグイン
- 無料で使えるプラグイン「Search & Filter」の基本の使い方
- Search & Filterのオプション
- カスタム投稿でSearch & Filterを使う方法
WordPressの投稿を絞り込むならSearch & Filter
WordPressの「カテゴリー」「タグ」「キーワード」の検索機能やフィルタリング機能を簡単に実現できるプラグインで、無料で使えます。
とっても簡単なので、さっそくやっていきましょう!
僅か2ステップだけ。
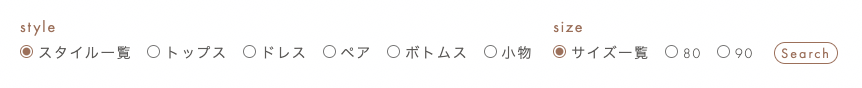
Search & Filterのデモ
こちらのデモは、カスタム投稿タイプのタクソノミー単位で、絞り込み検索しています。
Search & Filterのインストール
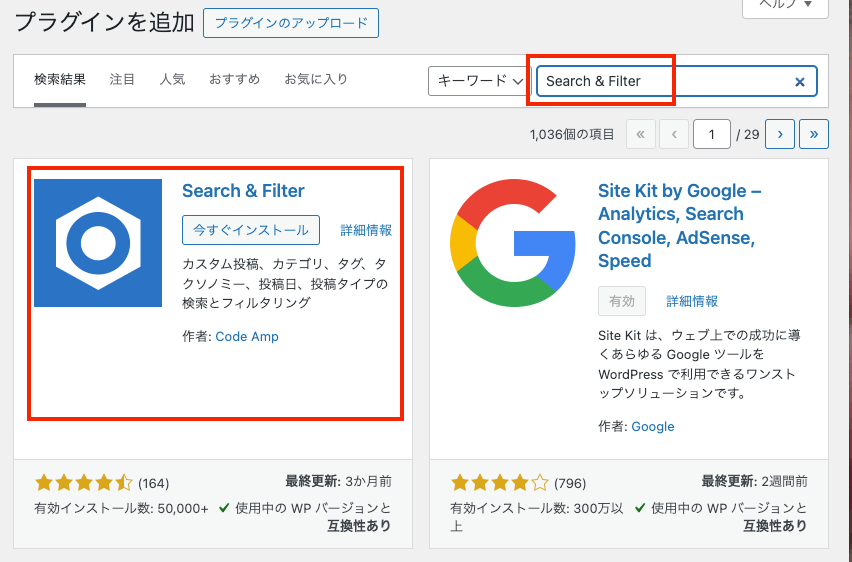
ダッシュボード > プラグイン > 新規プラグインを追加 から、「Search & Filter」を検索します。

「今すぐインストール」→ インストールが完了したら「有効化」します。
Search & Filterの基本の使い方
Seachi&Filterの「設定」もしくは、ダッシュボード > Seachi&Filter より、管理画面を開きます。
特に設定する項目は無いのですが、ショートコードや検索URLの案内があります。
固定ページに絞り込み検索を追加する場合(ショートコード)
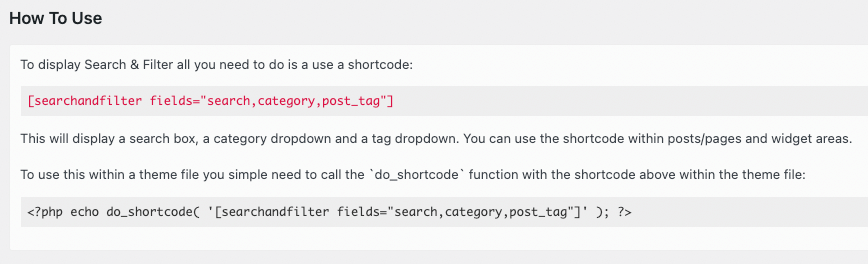
How To Use に記載されているショートコードを固定ページに記載するだけ!

1[searchandfilter fields="search,category,post_tag"]- search → フリーワードの検索
- category→カテゴリーによる絞り込み
- post_tag→投稿タグによる絞り込み
が自動で表示されますので、必要なものだけをショートコードに記載しましょう。
アーカイブページに絞り込み検索を追加する場合(テンプレートファイル)
テンプレートファイルに追加する場合も、同様にHow To Use に記載されているコードを追記するだけです。

1<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag"]' ); ?>Search & Filterのオプション
基本はとってもシンプルな使い方です。ここからオプションを指定して、表示していきましょう。
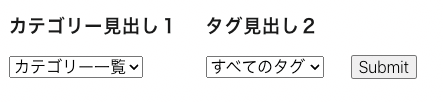
セレクトボックスの上部に見出しを付ける
1[searchandfilter fields=",category,post_tag" headings=",カテゴリー見出し1,タグ見出し2"]
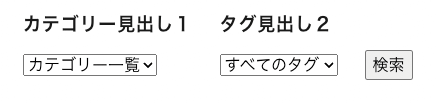
検索ボタンの表示を「Submit」から「検索」へ変更する
1[searchandfilter fields=",category,post_tag" headings=",カテゴリー見出し1,タグ見出し2" submit_label="検索"]
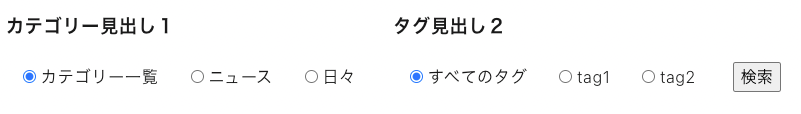
セレクトボックスをラジオボタンに変更する
1[searchandfilter fields=",category,post_tag" types=",radio,radio" headings=",カテゴリー見出し1,タグ見出し2" submit_label="検索"]
ラジオボタンとセレクトボックスは両方とも同時に使用できます。
もしカテゴリーはセレクトボックスのまま、二つ目のタグだけをラジオボタンにしたい場合は、types=”,,radio”と指定しましょう。

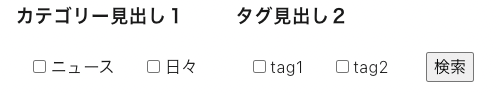
セレクトボックスをチェックボックスに変更する
1[searchandfilter fields=",category,post_tag" types=",checkbox,checkbox" headings=",カテゴリー見出し1,タグ見出し2" submit_label="検索"]
Search & Filterをカスタム投稿で使う方法
先ほどまでは、Wordpressの投稿を対象にしていました。続いてはカスタム投稿を対象にSearch & Filterを使ってみましょう。
今回の例では、カスタム投稿にはCustom Post Type UI(CPTUI)というプラグインを使用しています。
postを指定して、カスタム投稿を対象にする
カスタム投稿を絞り込み検索の対象としたい場合は、オプションpostを使用して、対象となる投稿カテゴリを指定します。
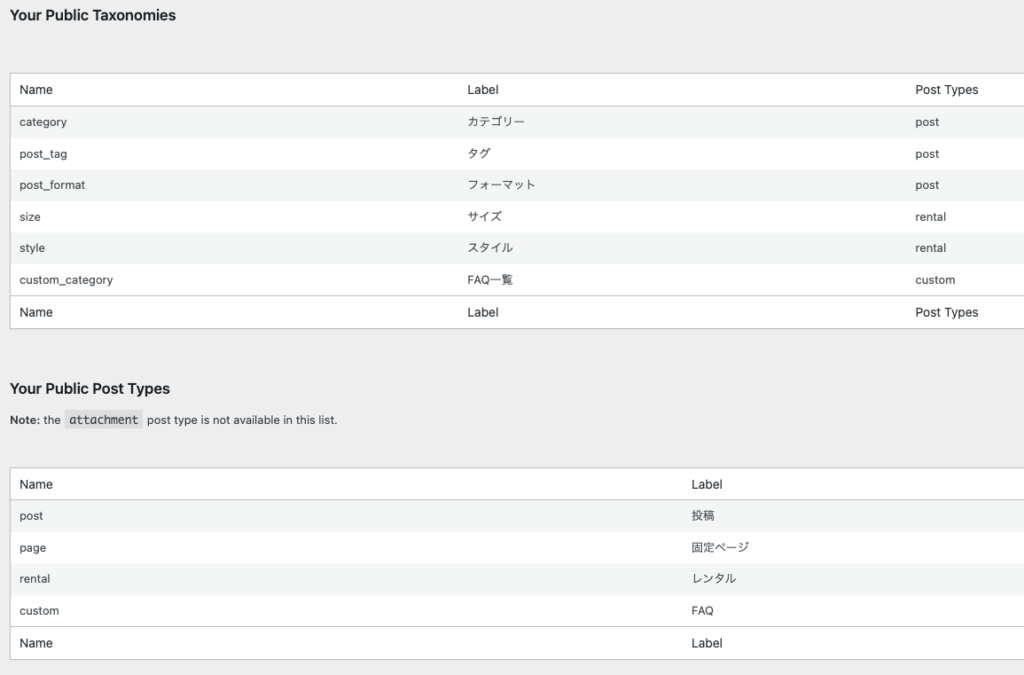
1[searchandfilter post_types="投稿タイプ" fields="タクソノミー" headings="タクソノミー表示名" types="radio" submit_label="Search"]今回のデモでは、カスタム投稿のpostの他、絞り込み検索の対象としてタクソノミーを2つ指定しています。Search&Filterの管理ページを見ると、指定できる投稿タイプとタクソノミー一覧が確認できるので便利ですよ!

下記の例は、投稿タイプが「レンタル:rental」のカスタム投稿を、タクソノミー「サイズ:size」「スタイル:style」でフィルタリングしています。
1[searchandfilter post_types="rental" fields="style,size" headings="style,size" types="radio,radio" submit_label="Search"]カスタム投稿のアーカイブページにSearch & Filterを使いたい
記事一覧が表示されるページに、フィルタリング機能をつけたい場合は、テンプレートファイルにSearch & Filterを追記します。
- カスタム投稿のアーカイブテンプレートは、archive-{投稿タイプ名}.php のため、該当テンプレートがない場合は新しくテンプレートファイルを作成します。
- タクソノミーのアーカイブテンプレートは、taxonomy-{taxonomy}.phpのため、こちらも該当テンプレートがない場合は新しくテンプレートファイルを作成します。
- テンプレートファイルには、phpコードを追記する必要があるため、下記のようになります(archiveもtaxonomyも同じ絞り込みでOKであれば、同じコードを追記します)
1<?php echo do_shortcode( '[searchandfilter post_types="rental" fields="style,size" headings="style,size" types="radio,radio" submit_label="Search"]' ); ?>最後にCSSで見た目を整えれば、完成です!

一覧表示×一覧表示の場合に、archive-{投稿タイプ名}.phpが表示されない件の対応
こちらはにゃん花子が実際に、「どうすれば?」と悩んで、今のところ解決していない事象のため、対処療法になります。もし解消方法を知っている方がいれば教えてほしいにゃん。

困った事象
タクソノミーの一覧 * タクソノミーの一覧で検索すると、archive-{投稿タイプ名}.phpではなく、archive.phpのテンプレートが使われてしまう?
URLが、https://ドメイン/?post_types=投稿タイプ名 となってしまい困った。。。
結論:カスタム投稿タイプのarchive-{投稿タイプ名}.phpに、Redirectさせた
「https://ドメイン/?post_types=投稿タイプ名」となった場合に、「https://ドメイン/投稿タイプ名/」へRedirectさせて、無理やりarchive-{投稿タイプ名}.phpのページを表示させています。

WordPressのテンプレートの構造上?どうすればキレイに解決できるか、教えてほしいにゃん!Wanted!
CSSのカスタマイズ例
最後にcssのカスタマイズ例をご紹介します。
1.searchandfilter h4 {
2 font-family: "futura-pt", sans-serif;
3 font-weight: 400;
4 color: #a83f3f;
5 font-size: 12px;
6 letter-spacing: .18rem;
7 margin-top: 1rem;
8 margin-right: 6rem;
9}
10.searchandfilter label {
11 margin: 0 5px;
12 padding: 0 5px;
13 display: block;
14 color: #1d1d1d;
15 font-size: 12px;
16 position: relative;
17 line-height: 30px;
18}
19.searchandfilter input[type="radio"] {
20 accent-color: #a83f3f;
21}
22.searchandfilter input[type="submit"] {
23 border: 1px solid #a83f3f;
24 color: #a83f3f;
25 background: #FFFFFF;
26 transition-duration: .5s;
27 font-weight: 400;
28 border-radius: 40px;
29 letter-spacing: .2rem;
30}
31@media screen and (max-width: 640px) {
32 .searchandfilter input[type="submit"] {
33 margin: 2rem 0;
34 }
35}
ちょっと変えると、おしゃれになりますよ。