WordPressのブログデータの引っ越し方法【開発環境から、本番環境へ】


開発環境で作ったWordpressのブログ記事を、本番環境へ移行したいにゃん

はいはい、それでは必要なデータだけを引っ越して、納品するにゃん
今回は、レンタルサーバーで構築したWordpressから、別のクライアント用のレンタルサーバーのWordpressへ開発したデータを移行します。
WordPressはデータベースを使用しているため丸っと移行する方法が一般的ですが、開発環境のゴミデータをなるべく持ち越さないために、Wordpressの「一部のデータだけをピンポイントで引っ越す方法」をご紹介します。
- カスタム投稿プラングイン Custom Post Type UI の移行
- ACFの設定の移行
- 投稿やメディアの移行
本番環境(引っ越し先)で事前に行っておく作業
ピンポイントで移行するため、事前の作業をあげておきます。
- WordPressテーマのインストール
- プラグインのインストール
- カスタムファイルのコピー(テーマファイル、外部cssファイル、外部jsファイル)
- 独自ドメイン設定、https化
テーマの設定ファイルの移行
今回の使用テーマは、TheThorを使用しています。元々、TheThorには着せ替え機能が備わっているため、プラグイン「Customizer Export / Import」を使用して引っ越しを行います。
Customizer Export / Importをインストール
開発環境(引っ越し前)と本番環境(引っ越し先)、共に必要なプラグインです。どちらもインストールして、有効化しておきましょう。
ダッシュボード > プラグイン > 新規プラグインを追加 より、「Customizer Export / Import」を検索します。
「今すぐインストール」> 「有効化」を行います。

設定の書き出し
テーマの設定の書き出しを行います。
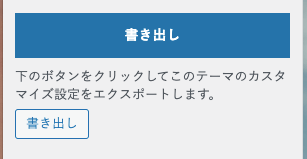
ダッシュボード > 外観 > カスタマイズ > エクスポート / インポート にすすみ、「書き出し」をクリックします。

書き出すと、the-thor-child-export.dat がダウンロードされます。

新しいWordpressにテーマ設定をインポートする
本番環境(引っ越し先)のWordpressで、先ほどエクスポートしたファイルをインポートします。(テーマのインストールと有効化は、事前に行っておいてください)
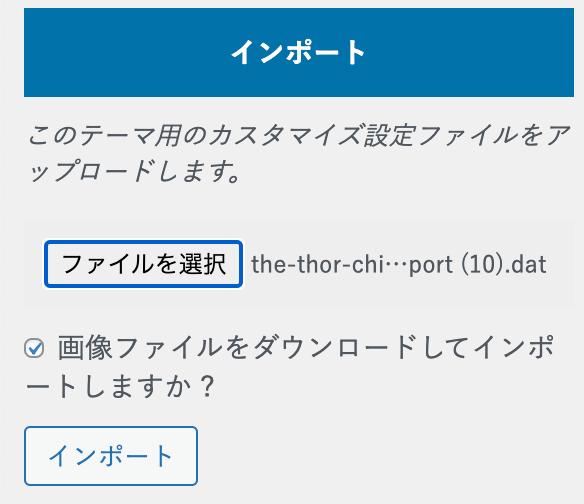
ダッシュボード > 外観 > カスタマイズ > エクスポート / インポート にすすみ、「ファイルを選択」で、ダウンロードしたdatファイルを選択します。
※ロゴファイルやアイキャッチ画像など、画像ファイルを一緒にインポートする場合は「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れておきましょう。

インポート後の確認
インポートが終わったら、ロゴ・アイキャッチ画像・カスタムcssなどがインポートされているか確認してみましょう。
もしインポートが漏れている箇所があれば、手動で設定を行います。
- ロゴデータ
- アイキャッチ画像
- アクセス解析機能(設定済みの場合)
- 基本スタイル(テーマカラーなど設定済みの場合)
- 高度な設定(スクリプトを追記している場合)
- 追加CSS(独自CSSを追加している場合)
- ユーザーID設定
[chat face=”3fukidashi.png” name=”にゃん花子” align=”right” border=”none” bg=”red”] 高度な設定で、開発環境のドメイン配下に、cssファイルやjsファイルがある場合は、本番環境に置き換えておくにゃん!漏れ注意![/chat]
カスタム投稿プラングイン Custom Post Type UI の移行
続いて、CustomPostUIを引っ越します。新しいWordpressにもCustomPostUIをインストールして準備しておきましょう。
CustomPostUIの引っ越し事前準備
投稿に関わるWordpressの設定は、開発環境(引っ越し前)と本番環境(引っ越し先)のWordpressとも同じになるように設定しておきましょう。
- パーマリンクの設定
- メディアのサイズ設定
- コメントの設定 etc
CustomPostUIの「投稿タイプ」のエクスポート
まず、投稿タイプの設定の移行を行います。
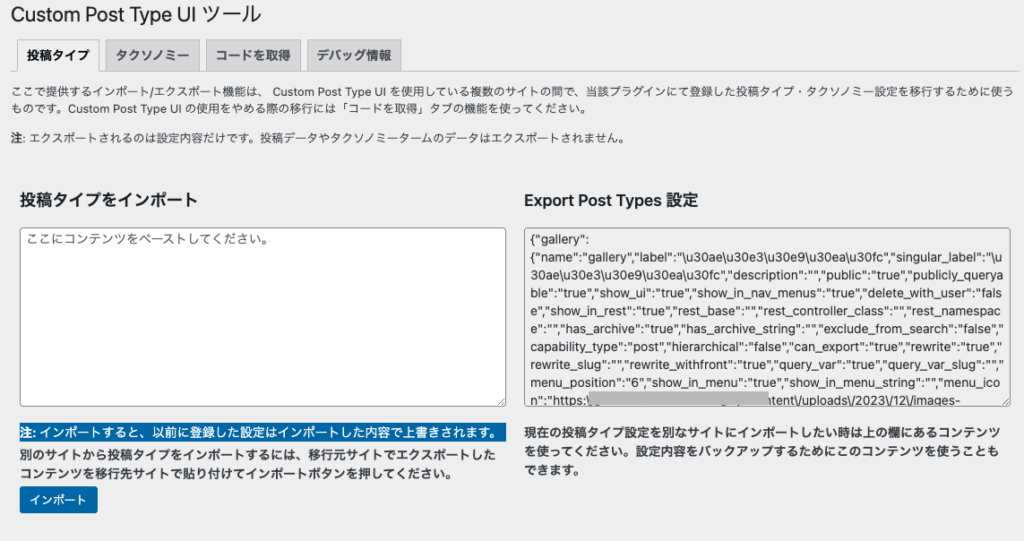
開発環境(引っ越し前)のダッシュボード > CPT UI > ツール 「タブ:投稿タイプ」から、「Export Post Types 設定」をコピーします。

CustomPostUIの「投稿タイプ」のインポート
続いて、インポートです。
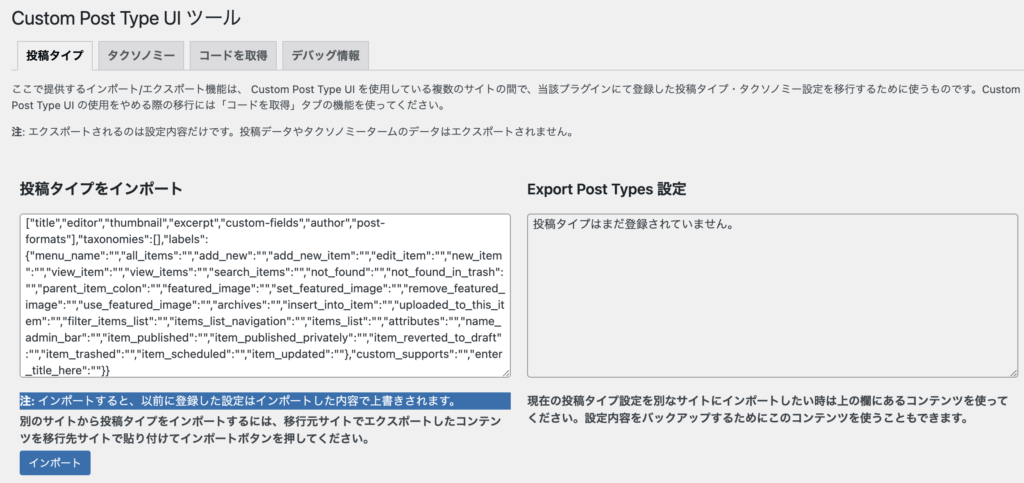
本番環境(引っ越し後)のダッシュボード > CPT UI > ツール 「タブ:投稿タイプ」をひらき、左側の「投稿タイプをインポート」に先ほどコピーしたExport Post Types 設定をペーストします。

「インポート」をクリックし、画面上に「データを正常にインポートしました」と表示されればOKです。

Custom Post Type UI「タクソノミー」エクスポート
続いて、タクソノミーの移行を行います。
開発環境(引っ越し前)のダッシュボード > CPT UI > ツール 「タブ:タクソノミー」から、「Export Taxonomies 設定」をコピーします。
CustomPostUIの「タクソノミー」のインポート
続いて、インポートです。
本番環境(引っ越し後)のダッシュボード > CPT UI > ツール 「タブ:タクソノミー」をひらき、左側の「タクソノミーをインポート」に先ほどコピーしたExport Taxonomies 設定をペーストします。
「インポート」をクリックし、「データを正常にインポートしました」と表示されればOKです。
ACFの設定の移行
それではACFの設定を移行していきます。こちらも事前に本番環境(引っ越し先)にもACFをインストールしておきましょう。
この後行う「投稿やメディアの移行」と共に、「ACFの設定も一緒に移行」します。そのためACFをインストールしたら、次の段階へ進んでください。
投稿やメディアの移行
最後に、ACFの設定を含めて、投稿・固定ページ・メディアを一緒に移行していきます。
投稿を含めた全てのデータのエスクポート
開発環境(引っ越し前)のWordpressにて、エクスポートを行います。
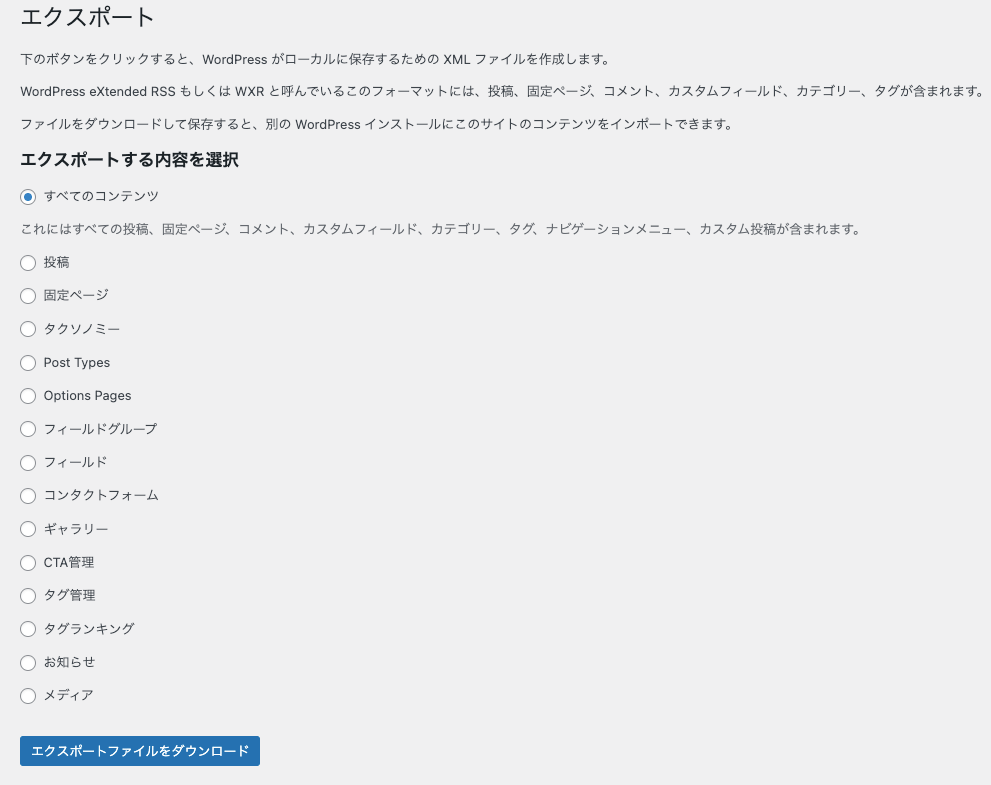
ダッシュボード > ツール > エクスポート をクリックし、「全てのコンテンツを含む」を選択し、「エクスポートファイルをダウンロード」をクリックします。

.xmlのファイルがダウンロードされます。

投稿を含めた全てのデータをインポート
続いて、エクスポートしたWordpressのデータを、本番環境(引っ越し先)にインポートしましょう。
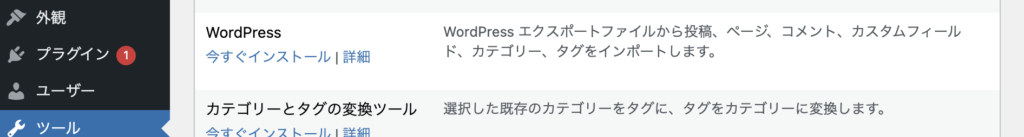
ダッシュボード > ツール > インポート をクリックし、「Wrodpress」を選択し、「今するインストール」をクリックします。

インストールが完了すると、「インポーターの実行」に表示が変わります。「インポーターの実行」をクリックしてください。

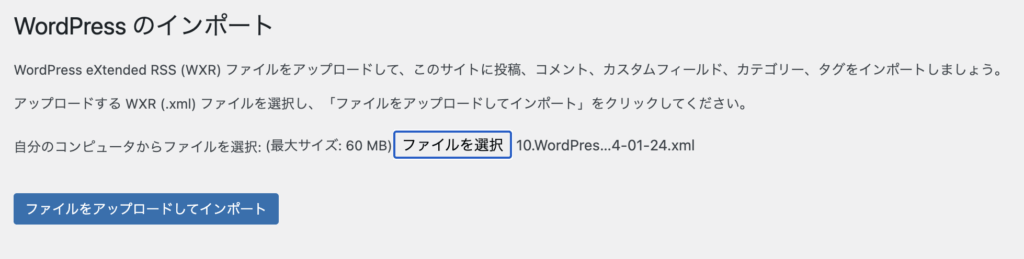
インポートのファイルを選択する画面に遷移します。先ほどダウンロードした.xmlファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。

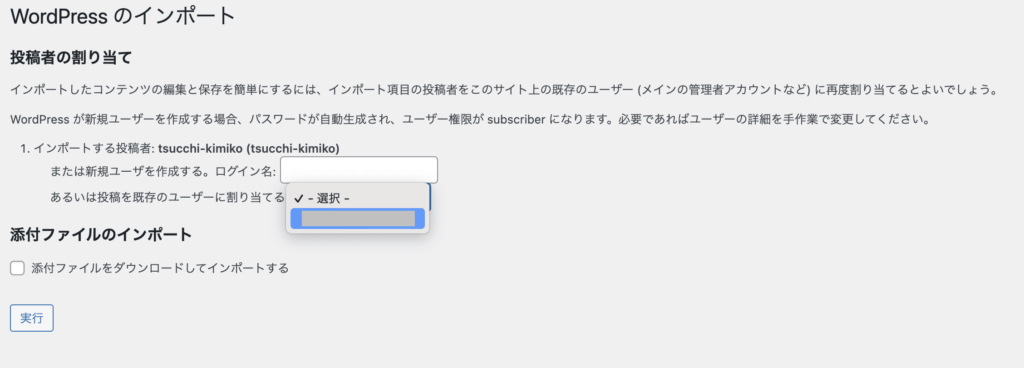
インポート時のユーザー割り当ての選択に進みます。管理者や、クライアント用ユーザーなど、適宜変更しましょう。最後に「実行」を押して、インポートを行います。

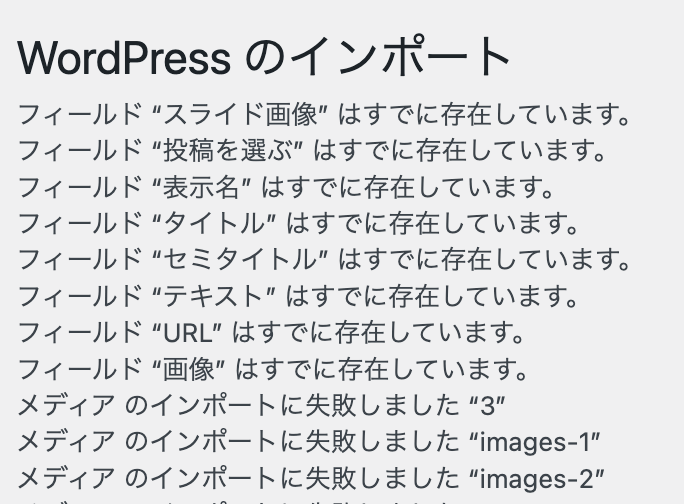
インポート結果がログで表示されますので、確認してみてください。
いくつか失敗しているものは、その都度確認して、手動で更新していきましょう。

[chat face=”3fukidashi.png” name=”にゃん花子” align=”right” border=”none” bg=”red”] お疲れ様でしたにゃん!個別でインポートすると、不要なファイルがないので便利にゃん![/chat]