bogo基本設定、ボタン変更、カスタム投稿タイプ対応【無料で使えるWordPress多言語化プラグイン】


WordPressのサイトを、多言語化したいにゃん

はいはい、無料で使えるプラグインbogoを使って挑戦にゃん
今回は、Wordpressを多言語化できるプラグインbogoを使用して、日本語サイトを多言語化する方法をご紹介します。
最初の基本的な設定と、よくあるカスタマイズまでご紹介します。
- WordPressを無料で多言語化する方法
- bogoの基本設定
- bogoのカスタム投稿対応
- bogo言語切り替えボタンのカスタマイズ例
WordPressを無料で多言語化!bogoとは?
Bogoは、コンタクトフォーム7を開発した会社による、多言語化プラグインです。
無料で使える上に、対応言語も多く、カスタマイズも効くためオススメです。動作も軽量で、他のプラグインに干渉せず動いてくれる点もポイントです。
多言語のURL階層
Bogoで多言語化した場合、本体の種言語サイトから1階層言語用の階層が増えます。そのため、URLの階層は以下のような形になります。
例えば主言語(日本語サイト)のURLが https://demodemo.okimono.life/ の場合に、
Bogoで多言語化したい場合(英語表記)は https://demodemo.okimono.life/en/ となります。(※主言語のURLの1階層下に/en/となる)
このように、言語ごとに1ページあたり「主言語」「他言語」で、オリジナルのページが増えていくような形となります。
多言語ページを1クリックで作成できる
Bogoでは、まず「主言語」でページを作成し、そのページから1クリックで他の言語ページを作成できます。そのため、主言語のページと派生した他の言語ページが、自動で紐付けられているため、迷子になることがありません。

手間なく多言語ページができるから便利!
な反面…デメリットとしては、主言語が日本語であった場合に、どのページも必ず日本語のページが必要になるにゃん。
日本語が主言語の場合は、英語だけページが欲しくても、「必ず対応する日本語ページを作る」必要があるにゃん。

メニューも多言語対応が可能
固定ページや投稿ページだけではなく、メニューも多言語対応されます。
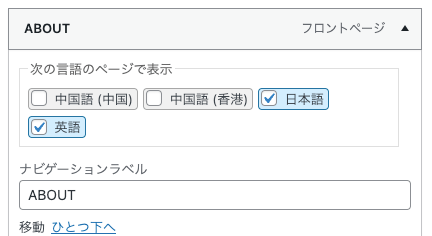
WordPressのデフォルトのメニュー作成画面から、チェックボックスで多言語の表記管理できるため、簡単にメニューの表示・非表示も管理できます。

言語切り替えが用意されている
Bogoはショートコードで追加できる「言語切り替えボタン」が用意されています。そのため、サイドバーなどへ簡単に言語切り替えのボタンを設置できます。
Bogoのインストール
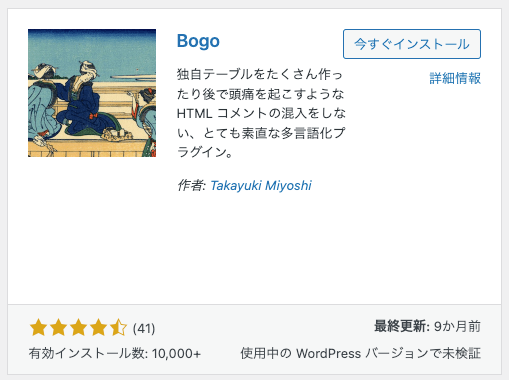
さっそくBogoをインストールしていきます。
ダッシュボード > プラグイン > 新規プラグインを追加 から、Bogoを検索して、「今すぐインストール」 → 「有効化」 に進みます。

Bogoの基本設定
Bogoのインストールができたら、さっそく基本の設定をしましょう。
Bogoの設定は、ダッシュボード > 言語 から行います。
翻訳したい言語パックをインストールする
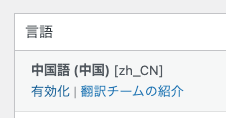
「言語パック」をクリックし、言語パックの設定画面へ遷移します。
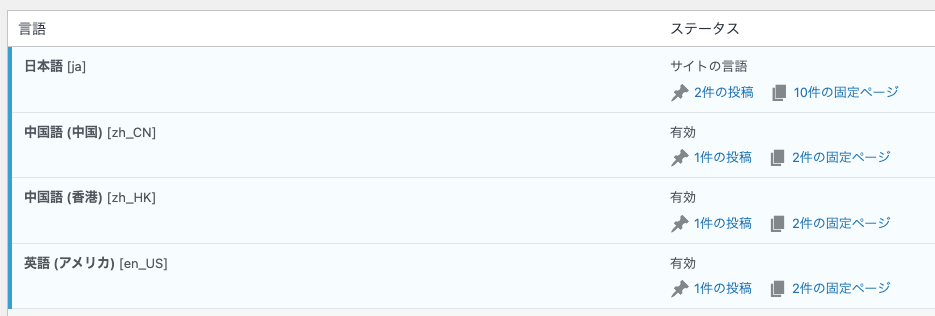
デフォルトは「日本語 ja」「英語(アメリカ)en_US」が選択された状態のため、ご自身の使用したい言語を選んで「有効化」しましょう。


以上で基本設定は完了です!とっても簡単でしたね。
続いて、多言語用のメニューや言語切り替えのボタンを設置していきましょう。
多言語用のメニューを作成する
メニューの切り替えは、Wordpressのメニュー機能を使って可能です。
ダッシュボード > 外観 > メニュー へ進み、新しくメニューを作成します。
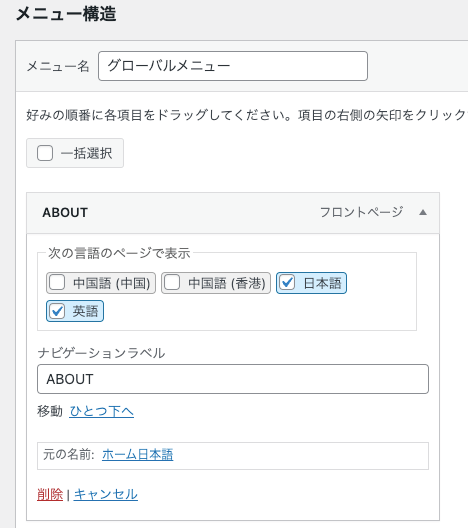
メニューの登録時に、言語のチェックボタンが表示されます。対象言語で表示したいメニューにはチェックを入れます。

bogoの言語切り替えボタンを設置する
言語の切り替えボタンは、ショートコードで表示することができます。表示したい箇所に下記のコードを記載すれば、表示されます
1[bogo]ショートコードを追加して、表示するとこのような形で、ボタンが表示されます。

言語スイッチャーのボタンですが、デフォルトではデザイン性に欠けるため、カスタマイズしていきます。
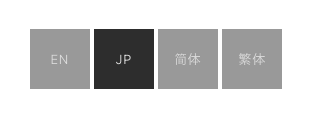
カスタマイズしたイメージは、このような形。CSSも整えれば、オシャレな切り替えボタンもできますよ!

言語切り替えボタンのカスタマイズ(国旗の非表示)
まずよくあるカスタマイズが「国旗」を非表示にすること。
こちらはfunction.phpに、下記のコードを追記すればOKです。
1// Bogoの言語スイッチャーの国旗を非表示
2add_filter( 'bogo_use_flags','bogo_use_flags_false');
3function bogo_use_flags_false(){
4 return false;
5}
言語切り替えボタンのカスタマイズ(言語表示の変更)
もう1つ、あるあるカスタマイズが、表示言語の表記変更です。
例えば、English(United States)はちょっと長いですよね。
こちらも、国旗と同じ様にfunction.phpに、下記のコードを追記すればOKです。
1// Bogoの言語スイッチャーの表記を変更
2add_filter('bogo_language_switcher_links', function ($links) {
3 for ($i = 0; $i < count($links); $i++) {
4 if ('ja' === $links[$i]['locale']) { //日本語の場合
5 $links[$i]['title'] = 'JP'; //JPが変更後のテキスト
6 $links[$i]['native_name'] = 'JP'; //JPが変更後のテキスト
7 }
8 if ('en_US' === $links[$i]['locale']) { //英語の場合
9 $links[$i]['title'] = 'EN'; //ENが変更後のテキスト
10 $links[$i]['native_name'] = 'EN'; //ENが変更後のテキスト
11 }
12 if ('zh_CN' === $links[$i]['locale']) { //简体中文の場合
13 $links[$i]['title'] = '简体'; //简体が変更後のテキスト
14 $links[$i]['native_name'] = '简体'; //简体が変更後のテキスト
15 }
16 if ('zh_HK' === $links[$i]['locale']) { //香港の場合
17 $links[$i]['title'] = '繁体'; //繁体が変更後のテキスト
18 $links[$i]['native_name'] = '繁体'; //繁体が変更後のテキスト
19 }
20 }
21 return $links;CSSで言語切り替えボタンを整える
先ほどイメージとして紹介した、黒と灰色の正方形のボタンにするには、CSSも変更が必要です。参考までにCSSコードもご紹介しておきます。
(デモサイトのテーマはTheThorを使用しています。)
1.t-headerCenter .menuBtn__link::after {
2 content: "LANG";
3 }
4.t-headerCenter .menuBtn__link::after {
5 font-family: initial;
6}
7 .widget>ul.bogo-language-switcher{
8 border: none;
9 text-align: center;
10 }
11ul.bogo-language-switcher li{
12 display: inline-block;
13 width: 60px;
14 height: 60px;
15 font-size: 13px;
16 background: #999999;
17 overflow: visible;
18 cursor: pointer;
19 }
20 ul.bogo-language-switcher li.current{
21 background: #2d2d2d;
22 }
23 ul.bogo-language-switcher li span{
24 display: block;
25 text-align: center;
26 line-height: 60px;
27 color: #ddd;
28 position: relative;
29 }
30ul.bogo-language-switcher li a{
31 display:block;
32}
多言語のページを作成する
固定ページ
それでは固定ページで、主言語と多言語(翻訳語のページ)を作ります。Bogoの性質上、必ず主言語で制作したページが必要となります。
多言語対応の固定ページ 制作STEP
まず、通常の固定ページと同様に ダッシュボード > 固定ページ > 新規固定ページを追加 から、新しい固定ページを制作します。
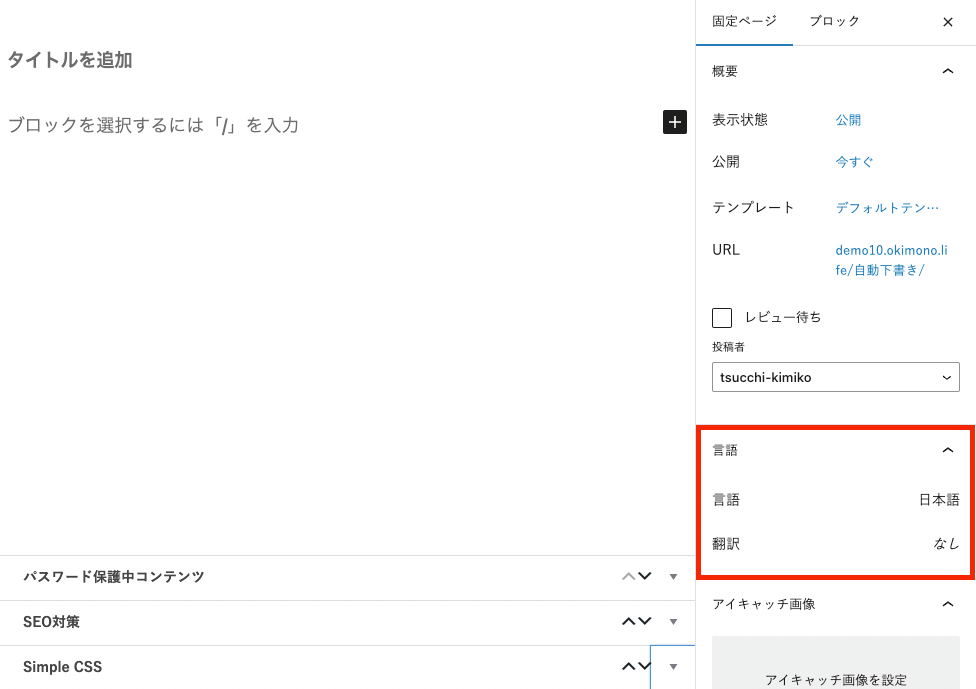
通常の固定ページ制作と同じですが、アイキャッチの上辺りに「言語」が追加されています。

こちらは、まだ主言語(今回は日本語)のページが公開されておらず、翻訳ページが制作できません。試しに、適用なタイトルを入れ、日本語のページを公開します。
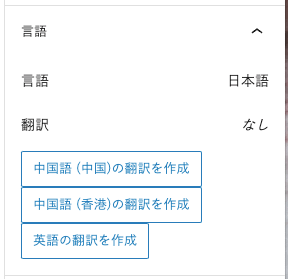
すると…言語の箇所をご覧いただくと、Bogoで設定した言語の翻訳ページが、制作できるようになります。

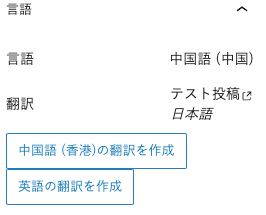
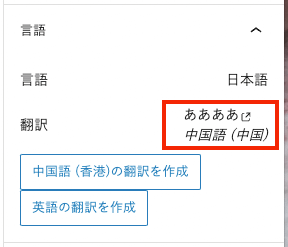
こちらの「◯◯の翻訳を作成」をクリックし、各言語の翻訳ページを制作します。
例えば『中国語(中国)の翻訳を作成』をクリックすると、ボタンが下記の様に変更されます。

先ほど作成した、タイトルが「ああああ」のページの、中国語ページを制作するため、赤囲みの箇所をクリックします。
Bogoで自動制作された「ああああ」の中国語用の固定ページの編集画面に遷移します。
後は、固定ページに中国語に翻訳した内容を記載すればOKです。
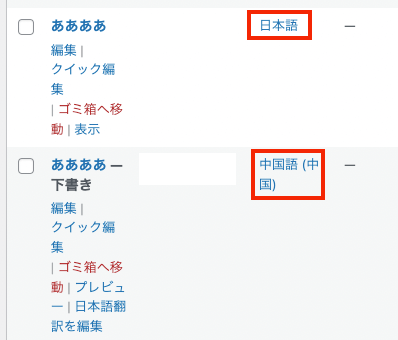
固定ページの一覧を見ると、下記のように記載されるため、「何語のページ?」かすぐにわかるようになっています。

投稿ページ
投稿ページも、上記の固定ページと同じように、翻訳ページを制作できます。手順は固定ページと同じため割愛させていただきます。
カスタム投稿タイプを多言語対応にする方法
にゃん花子の場合に、もう1つカスタマイズしなければならなかったのが、カスタム投稿の多言語化でした。
今回は、Custom Post Type UIというアプリを使用して、カスタム投稿タイプを作成しています。
こちらもカスタム投稿タイプのスラッグを指定することで、Bogoに対応できます。
こちらも、function.phpに、下記のコードを追記すればOKです。
1//カスタム投稿をBOGO対応に
2function my_localizable_post_types( $localizable ) {
3 $custom_post_types = array('スラッグ','スラッグ','スラッグ'); // 自分のカスタム投稿タイプ名を入れる
4 return array_merge($localizable,$custom_post_types);
5}
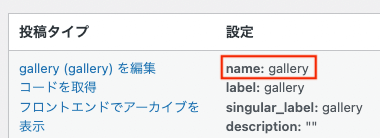
6add_filter( 'bogo_localizable_post_types', 'my_localizable_post_types', 10, 1 );カスタム投稿タイプのスラッグは、Custom Post Type UIの管理画面から確認できます。
ダッシュボード > CPT UI > 登録済み から、bogoに対応させたいカスタム投稿のnameがスラッグになります。

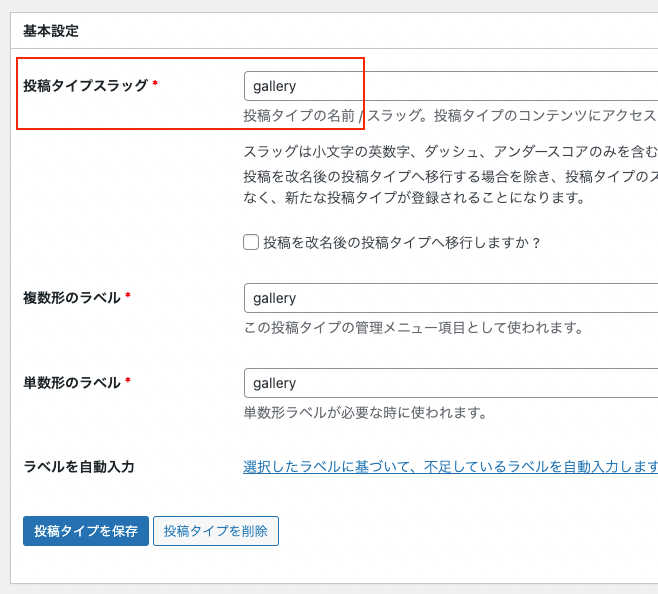
もしnameが日本語などになっている場合は、「投稿タイプの追加と編集」から、英語表記に変更してください。

カスタム投稿タイプで、通常通り投稿を作成すると、言語切り替えができるようになっています。
カスタム投稿タイプで、通常通り投稿を作成すると、言語切り替えができるようになっています。

国旗表記、言語表記、カスタム投稿タイプの全部のコード
今回は国旗表記、言語表記、カスタム投稿タイプと3つのカスタマイズを行っています。全てfunction.phpに追記する内容となるため、3つまとめたコードも最後にご紹介しておきます。
1//カスタム投稿をBOGO対応に
2function my_localizable_post_types( $localizable ) {
3 $custom_post_types = array('スラッグ','スラッグ','スラッグ'); // 自分のカスタム投稿タイプ名を入れる
4 return array_merge($localizable,$custom_post_types);
5}
6add_filter( 'bogo_localizable_post_types', 'my_localizable_post_types', 10, 1 );
7// Bogoの言語スイッチャーの国旗を非表示
8add_filter( 'bogo_use_flags','bogo_use_flags_false');
9function bogo_use_flags_false(){
10 return false;
11}
12// Bogoの言語スイッチャーの表記を変更
13add_filter('bogo_language_switcher_links', function ($links) {
14 for ($i = 0; $i < count($links); $i++) {
15 if ('ja' === $links[$i]['locale']) { //日本語の場合
16 $links[$i]['title'] = 'JP'; //JPが変更後のテキスト
17 $links[$i]['native_name'] = 'JP'; //JPが変更後のテキスト
18 }
19 if ('en_US' === $links[$i]['locale']) { //英語の場合
20 $links[$i]['title'] = 'EN'; //ENが変更後のテキスト
21 $links[$i]['native_name'] = 'EN'; //ENが変更後のテキスト
22 }
23 if ('zh_CN' === $links[$i]['locale']) { //简体中文の場合
24 $links[$i]['title'] = '简体'; //简体が変更後のテキスト
25 $links[$i]['native_name'] = '简体'; //简体が変更後のテキスト
26 }
27 if ('zh_HK' === $links[$i]['locale']) { //香港の場合
28 $links[$i]['title'] = '繁体'; //繁体が変更後のテキスト
29 $links[$i]['native_name'] = '繁体'; //繁体が変更後のテキスト
30 }
31 }
32 return $links;
33});