WordPressの投稿・固定ページに独自CSS【Simple CSS / Simple Custom CSS and JS / 独自コード】


投稿や固定ページごとに、それぞれCSSファイルを変えたいにゃん
固定ページや投稿ごとに、CSSを変更したい場合は、プラグインが便利です。
「Simple CSS」「Simple Custom CSS and JS」はどちらも無料で使えるプラグインです。
また、無料で使えるプラグインは痒いところまで手が届かないことも。そんな時のための、テンプレートファイルを変更することで、独自CSSを読み込む方法も一緒にご紹介します。
Simple CSSとは?
独自のCSSを任意のページへ追加できる、無料のWordpressプラグインです。
WordPressテーマ全体へCSSを追加できる他、固定ページ・投稿ページにそれぞれCSSを追加することができます。
CSSの範囲選択が柔軟 … テーマ全体・固定ページ・投稿毎など
ちょっと残念なポイント … は、
投稿や固定ページのCSSボックスが、ただの白いスペースがぼ〜んと出てくるので、シンプルすぎて、ちょっと使いづらいかも…
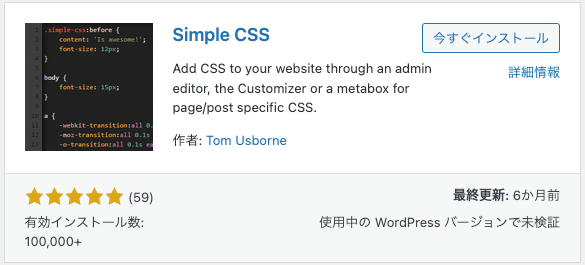
Simple CSSのインストール
ダッシュボード > プラグイン > 新規プラグインの追加 から、Simple CSSを検索しましょう。
今すぐインストール > 有効化 すれば完了です!

Simple CSSの使い方
Simple CSSの使い方は至って、シンプル!CSSを反映したい範囲に、それぞれCSSを追加するだけです。
サイト全体にCSSを追加したい
外観 > SimpleCSS もしくは、外観 > カスタマイズ > SimpleCSS に、CSSを追加しましょう。

固定ページ・投稿ページごとにCSSを追加したい
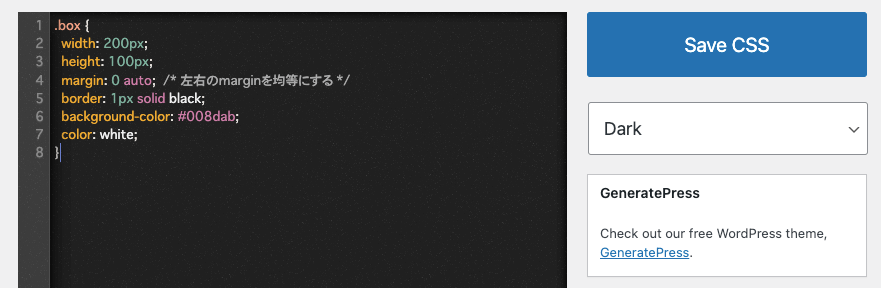
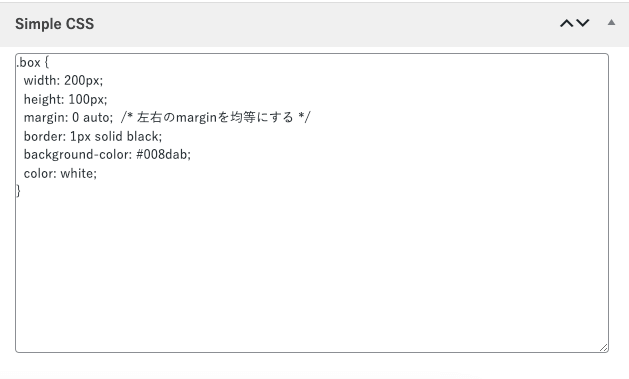
固定ページか投稿の新規作成をクリックすると、本文入力の下にCSS入力スペースがあります。

Simple Custom CSS and JSとは?
独自のCSS・Javascript・HTMLコードを追加できる無料のWordPressプラグインです。Simple Custom CSS and JSを利用すると、コードをタイトル表記で一覧管理できるため、複数のコードを効率的に整理することができます。
コードの出力箇所を選択できるため、ヘッダーやフッターなど、適切な位置にコードを挿入できる
コードの出力方法を選択できるため、インラインに直接挿入するか、外部ファイルとして参照するかを設定できる
ちょっと残念なポイント … は、
無料の範囲では「特定のページ」だけにCSSやJSを当てることができず、全体反映になってしまう点です。
ただ部品として管理はしやすいので、小さいファイルをたくさん管理したい場合は、便利です。
Simple Custom CSS and JSのインストール
ダッシュボード > プラグイン > 新規プラグインの追加 から、Simple Custom CSS and JSを検索しましょう。
今すぐインストール > 有効化 すれば完了です!

Simple Custom CSS and JSの使い方
Simple Custom CSS and JSの基本的な使い方は、2step。
- 設定内容の確認・変更を行う
- 独自コード(CSS・Javascript・HTML)を追加する
です。
ダッシュボード > カスタムCSS & JS をクリックすると、管理画面が表示されます。
設定タブもありますが、特に変更しなくてもOK。そのまま使えますにゃん

コードを追加する
さっそくコードを追加します。
Simple Custom CSS and JSは、CSS・Javascript・HTMLの3種類のコードを追加できるため、追加したいコードを選択しましょう。
例えば、「CSSコードを追加したい」場合は、ダッシュボートより「カスタムCSSの追加」を選びます。

CSSの追加
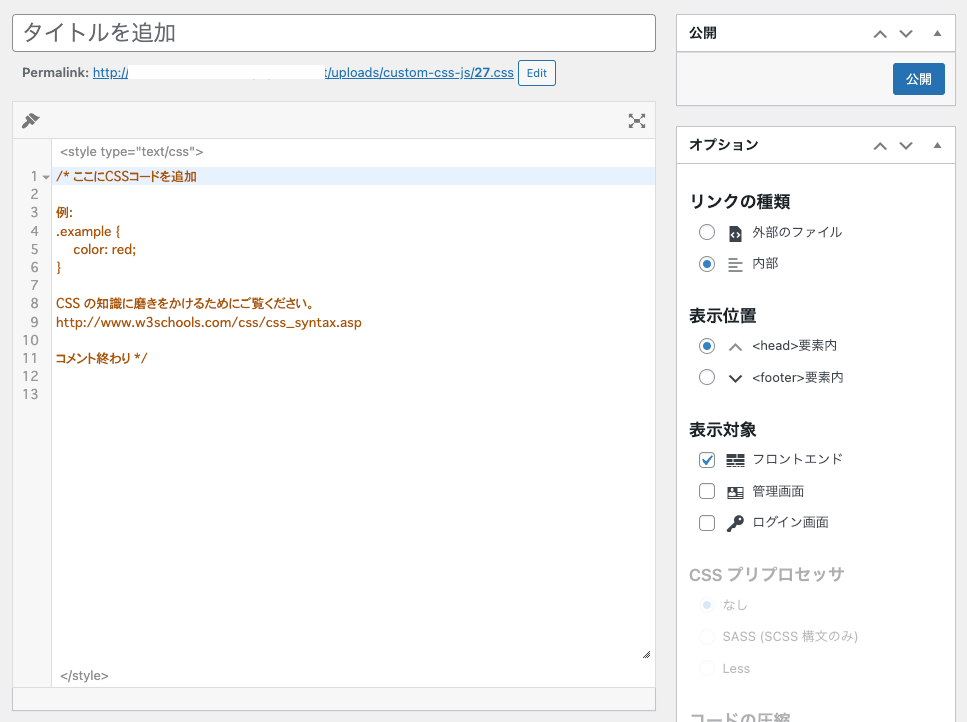
こちらはCSSの追加画面です。
タイトル … 分かりやすいタイトル
本文 …. CSSコードを入力

続いて、無料で使用できるオプションのみ、紹介していきます。
リンクの種類
「外部のファイル」 or「内部」を選びます。
もし外部ファイルを選ぶと、下記のように表示されます。
1<link rel="stylesheet" id="45-css" href="https://demonyann.jp/wp-content/uploads/custom-css-js/45.css?v=1108" media="all">もし、内部ファイルを選ぶと、下記のように表示されます。
1<!-- start Simple Custom CSS and JS -->
2<style>
3
4p {
5 color: orange;
6}
7
8</style>
9<!-- end Simple Custom CSS and JS -->表示位置
表示位置についても、変更できます。例えばjsコードであれば、内部表記する場合はfotterが一般的ですね。
テンプレートファイルに、独自CSSを読み込む方法
最後に、テンプレートファイル(header.php)を変更して、独自cssを固定ページや投稿毎に読み込む方法をご紹介します。
header.php に追記する
ダッシュボード > 外観 > header.php に、追加するCSSファイルを追記します。


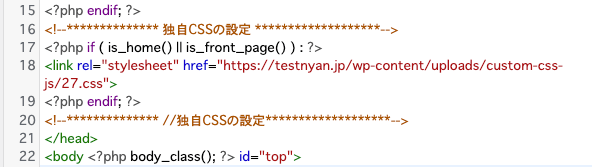
追記する場所は、</head>の真上あたりです。まずは</head>を検索しましょう。
今回は、「TOPページのみcssを追加」したい場合です。

実際に追加したコードはこちら↓
1<?php if ( is_home() || is_front_page() ) : ?>
2<link rel="stylesheet" href="https://testnyan.jp/wp-content/uploads/custom-css-js/27.css">
3<?php endif; ?>これで、TOPページだけにcssを読み込ませることができます。
WordPressのcss追加するコード
先ほどは「TOPページのみ」追加する場合でしたが、それ以外にも固定ページ・投稿ページ・アーカイブなど…CSSファイルの出しわけをどのように書くのか、コード例を紹介していきます!
if文で分岐させていますが、if〜elseif〜elseなどは、ご自身の環境に合わせてご変更ください。
TOPページ、フロントページだけ
1<?php if ( is_home() || is_front_page() ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">投稿ページだけ
1<?php if ( is_single() ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">固定ページだけ
1<?php if ( is_page() ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定の投稿だけ
1<?php if( is_single('投稿スラッグ') ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">複数の投稿を指定したい
1<?php if( is_single( array('投稿スラッグ','投稿スラッグ','投稿スラッグ') ) ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定の固定ページだけ
1<?php if( is_page('ページスラッグ') ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">複数の固定ページを指定したい場合は….
1<?php if( is_page( array('ページスラッグ','ページスラッグ','ページスラッグ') ) ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">アーカイブページだけ
1<?php if( is_archive() ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定の、アーカイブページだけ
1<?php if ( is_post_type_archive( 'アーカイブスラッグ' ) ) :?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定のカテゴリーページのみ
1<?php if( is_category('カテゴリースラッグ') ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">複数のカテゴリーを指定したい場合は、
1<?php if( is_category( array('カテゴリースラッグ', 'カテゴリースラッグ') ) ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定のタグページのみ
1<?php if( has_tag('タグ') ) : ?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">特定の、ページテンプレートだけ
1<?php if ( is_page_template( 'テンプレート名.php' ) ) :?>
2<link rel="stylesheet" href="https://追加したいファイルを記載/css/xxxx.css">だいたいよく使うのはこれくらいでしょうか。
にゃん花子の環境で使用した例コードも記載しておきます。(ファイル名のドメイン箇所をWordpressの変数にしていますが、通常通りのhttps://でURL記載しても問題ないです!)
1<!--**************
2独自CSSの設定
3*******************-->
4<?php if ( is_home() || is_front_page() ) : ?>
5<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/front-dress.css">
6<?php elseif ( is_post_type_archive( 'dressstyle' ) ) :?>
7<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/archive-dress.css">
8<?php elseif ( is_page_template( 'about-page.php' ) ) :?>
9<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/about.css">
10<?php elseif ( is_page_template( 'plan-page.php' ) ) :?>
11<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/plan.css">
12<?php elseif ( is_page_template( 'dress-page.php' ) ) :?>
13<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/dress.css">
14<?php elseif ( is_page_template( 'makeup-page.php' ) ) :?>
15<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/makeup.css">
16<?php elseif ( is_page_template( 'flow-page.php' ) ) :?>
17<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/flow.css">
18<?php elseif ( is_page_template( 'planall-page.php' ) ) :?>
19<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/planall.css">
20<?php elseif ( is_page_template( 'contact-page.php' ) ) :?>
21<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/inquiry.css">
22<?php endif; ?>
23<!--**************
24//独自CSSの設定
25*******************-->
お疲れ様でした!