ACF 基本の出力とよく使う出力パターンを紹介【Advance Custom Fileds】
にゃん花子
にゃんと役立つ!Wordpress手引き書サイト

[chat face=”3fukidashi.png” name=”にゃん花子” align=”right” border=”none” bg=”red”] 簡単にヘッダーのロゴを変えたいにゃん[/chat]
特定の固定ページだけ、スポットでロゴを変更したい場合に、CSSでちょこっと変更できる小技です。
header.phpやfunction.phpを変更する必要がないので、「phpファイルは変更したくない」方には、おすすめです。
cssだけで、ヘッダーのロゴを変更する方法
※今回のデモサイトでは、Wordpressテーマ jinを使用しています
ヘッダーのにゃん花子画像が、1ページだけ帽子を被ったロゴに変更されます。
ステップ全部で3つです
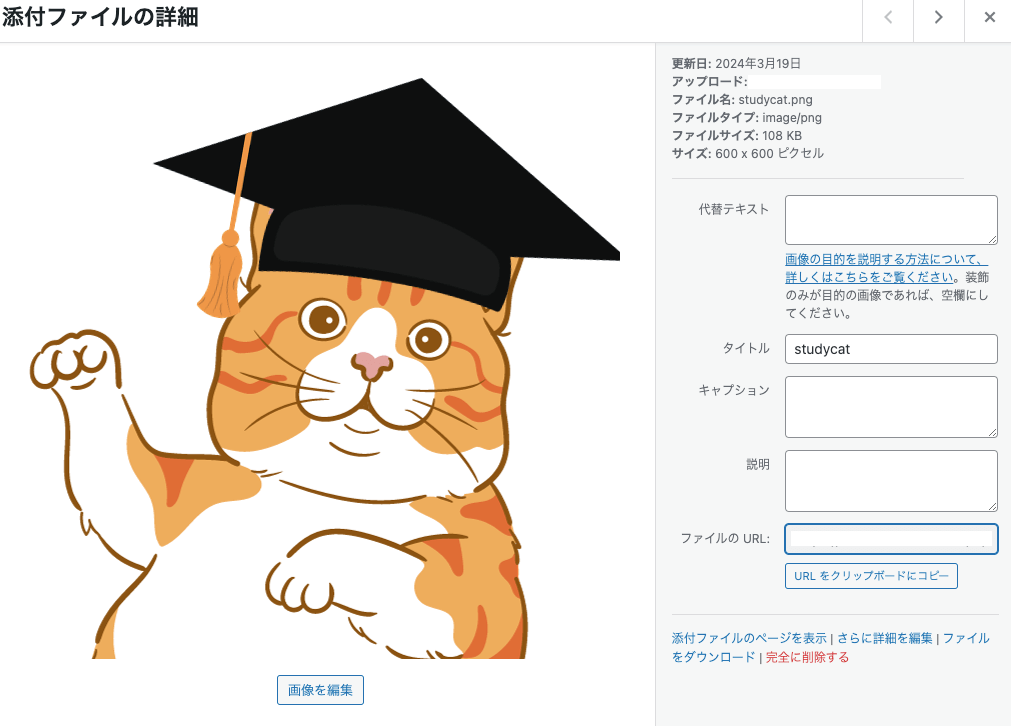
ロゴとして表示したい画像を準備し、メディアライブラリにアップロードしておきましょう。
Step3のCSSファイルで、メディアのURLが必要ですので、URLをクリップボードにコピーしておきます。

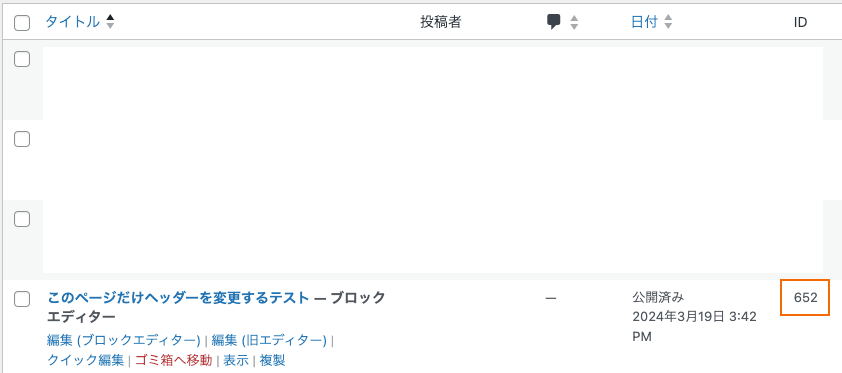
続いて、ロゴを変更したいページを作成します。ページ作成後、ページidが必要になるため、チェックしておきましょう。
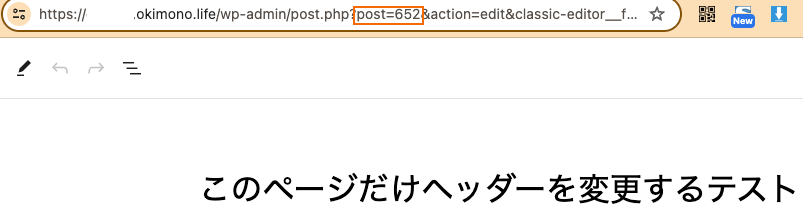
ページIDの確認方法は、「固定ページ一覧」からIDを確認するか、「編集ページのURL」でも確認することができます。


最後に、CSS表記でロゴを変更しましょう。JINであれば、カスタムCSSを追記できますので、そちらを利用します。
ダッシュボード > 外観 > カスタマイズ > 追加CSS を選択し、下記CSSを表記しましょう。
※ページIDを4箇所、画像URLを1箇所変更してください。
/***ロゴを変える****/
.page-id-ページID #site-info .tn-logo-size > a img ,.page-id-ページID #site-info .sp-logo-size > a img{
visibility: hidden;
}
.page-id-ページID #site-info .tn-logo-size > a ,.page-id-ページID #site-info .sp-logo-size > a{
display: inline-block;
background: url("変更後に差し替えたいロゴ画像のURL") no-repeat;
background-size: contain;
background-position: center;
}
CSSについて少し補足していきます。
これで終了です!対象ページが多くなると面倒なので、phpファイルの編集もお試しくださいね。