WordPressでイベント予約【Events Manager】


簡単にイベント予約できるようにしたいにゃん!
Events Manager とは?
個別のイベント、繰り返しイベントを作成し、予約フォームもある柔軟なイベント予約プラグインです。
いろいろとイベント予約のプラグインを試しましたが、「管理者がイベント予定を登録しておき、カスタマーがイベントを予約する」という目的であれば、このプラグインが一番使いやすかったです。
HTMLやCSSの知識があれば、イベント詳細ページや、カテゴリのページの、「表示する内容変更」や「見た目のカスタマイズ」も可能です。
無料で使える範囲でも機能が豊富でした。私が実際に使用した機能だけ、ご紹介であげておきます。
- 管理者がイベント登録できる
- イベントカテゴリーを作成できる
- イベントをタグで管理できる
- イベント一覧から検索(ソート)できる
- GoogleMapと連携できる
- 開催場所一覧を作成できる
- カスタマーから予約を受け付けることができる
- 顧客が自分のマイページで予約を確認できる
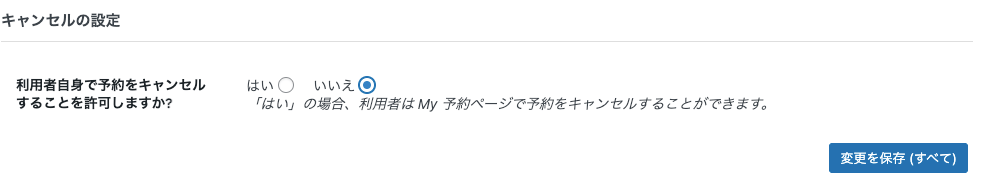
- (許可すれば)カスタマー側でキャンセルができる
- (許可すれば)カスタマーからイベント作成の申請ができる
- 管理画面で予約一覧を表示できる
- 簡単な効果測定がWPのダッシュボードで確認できる
Events Managerのデモ
Events Managerはデモサイトを用意してくれているので、そちらをご覧ください!
https://eventsmanager.site/
Events Managerのインストール
ダッシュボード > プラグイン > 新規プラグインをインストール より、「Events Manager」を検索します。
今すぐインストール > 有効化 して、完了です。

Events Managerの初期設定
まずは全体の設定を行います。ダッシュボード > Events Manager > 設定 を開きます。
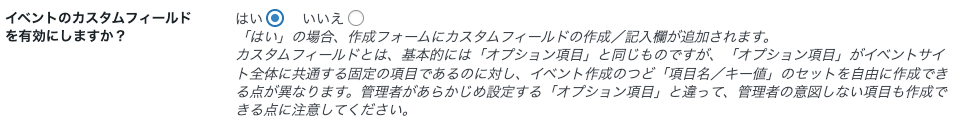
たくさん設定項目がありますが、今回は変更した箇所だけをご紹介します。

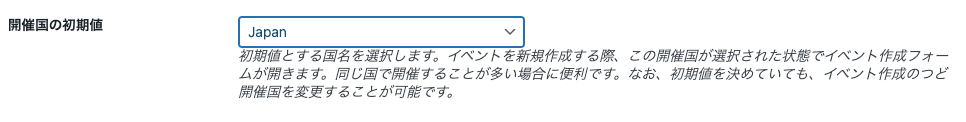
①一般 タブ




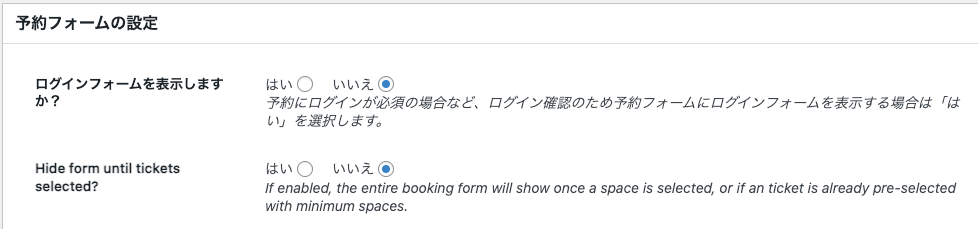
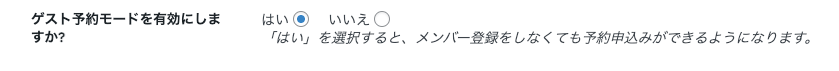
②予約 タブ




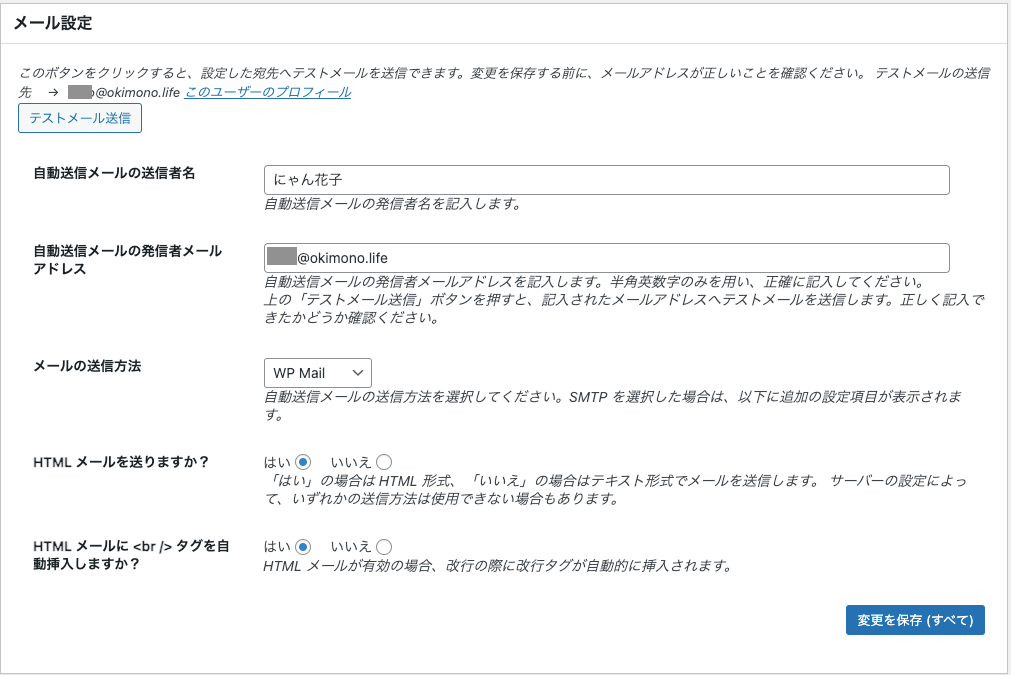
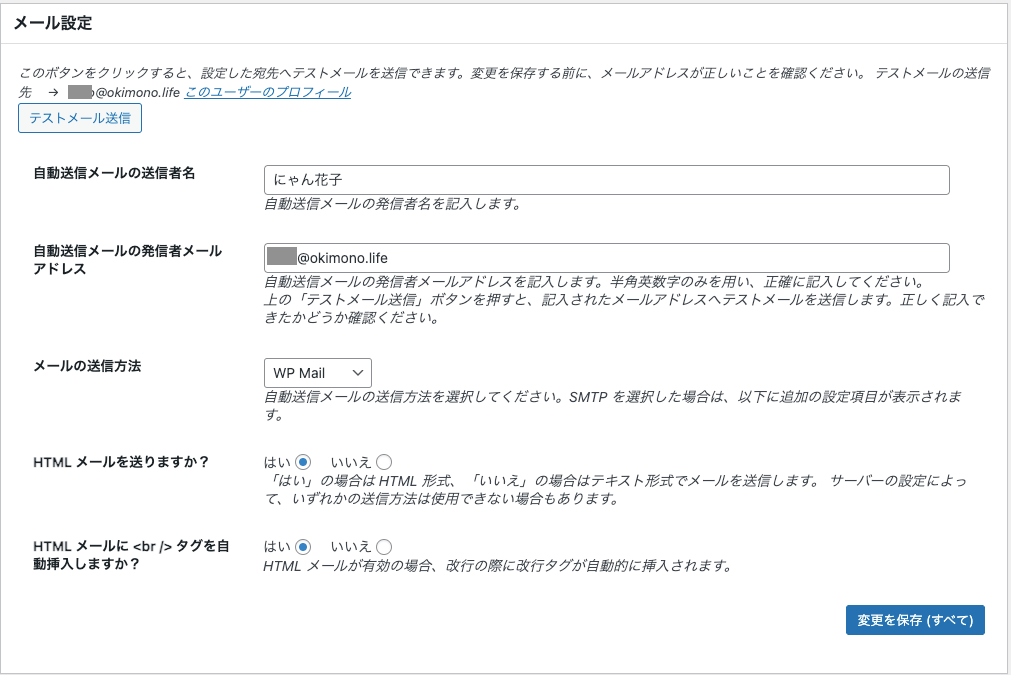
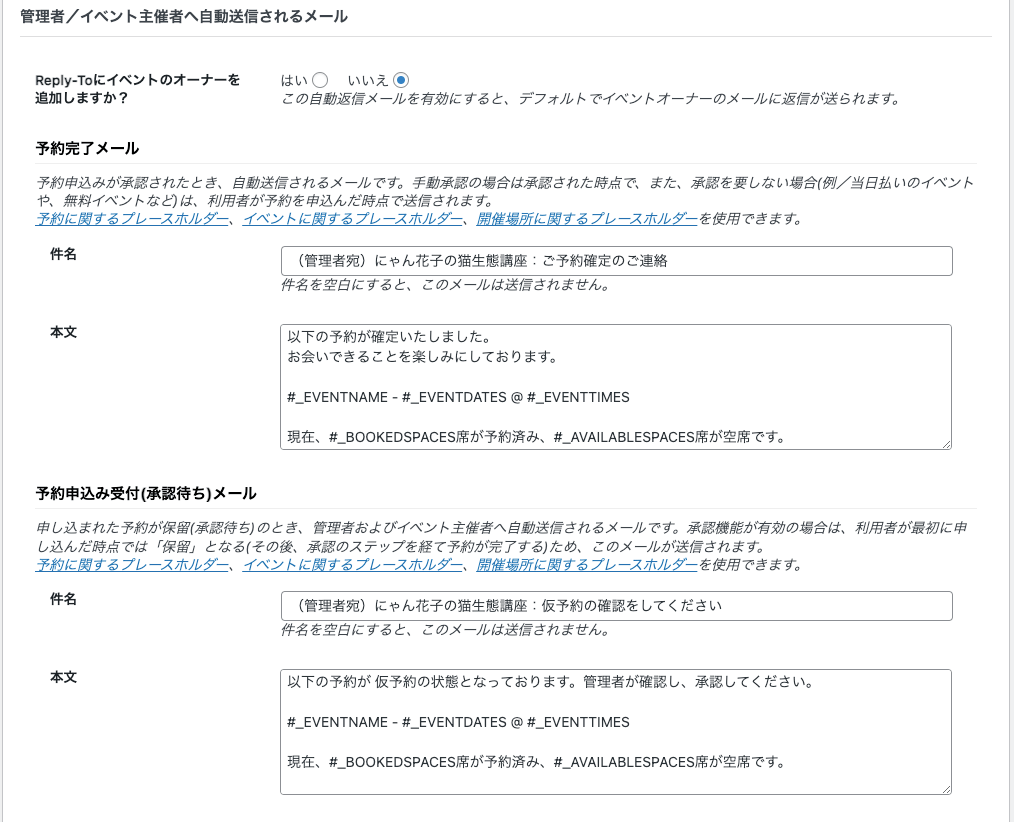
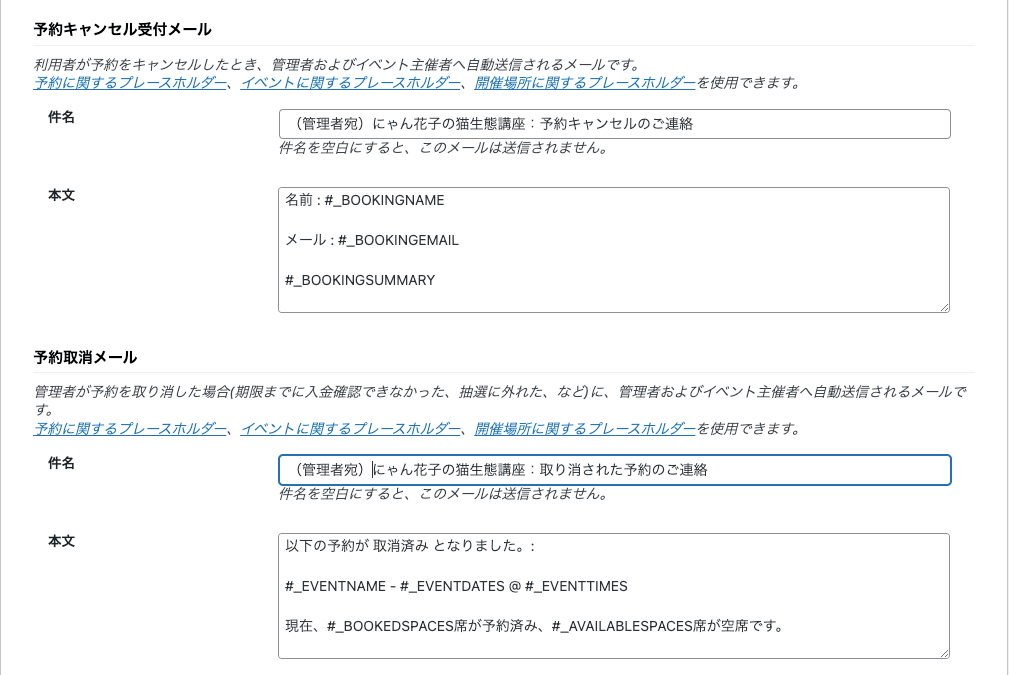
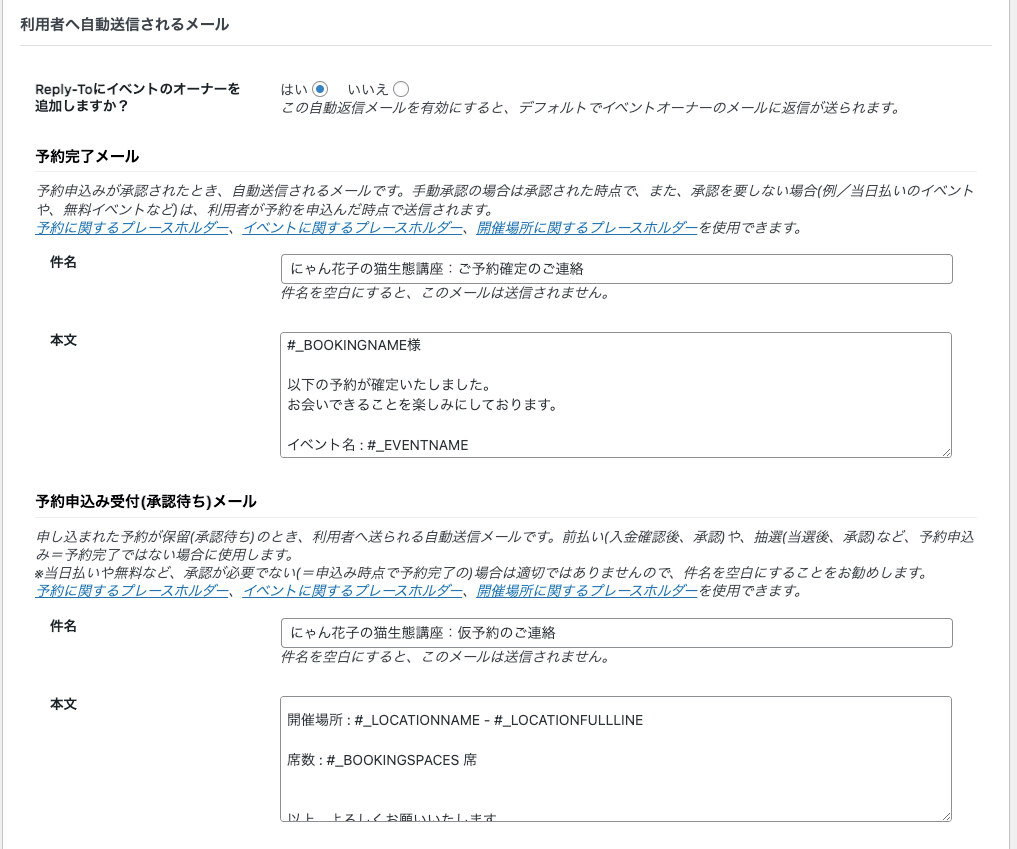
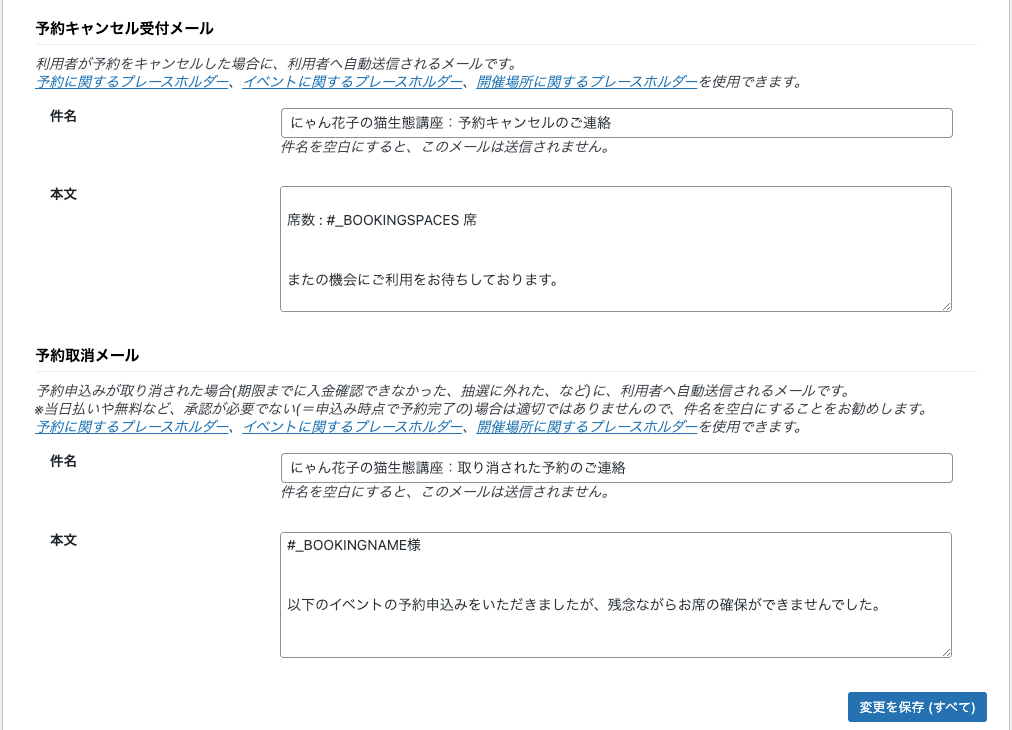
③メール設定 タブ






Events Managerカレンダー設定
ダッシュボード > Events Manager > イベントの新規作成 をクリックします。

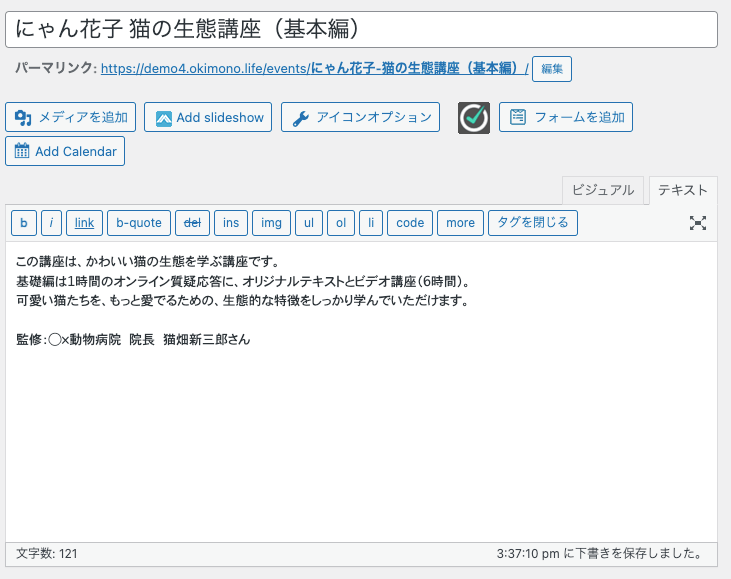
イベントの作成画面は、ブログの投稿画面と同じ形です。
まずは、タイトルと本文を作成します。

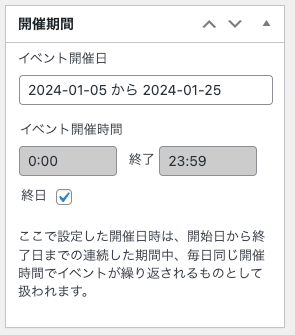
イベント開催期間を設定します

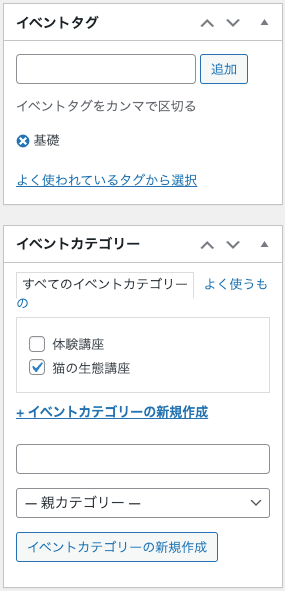
イベントタグとカテゴリーを設定します。

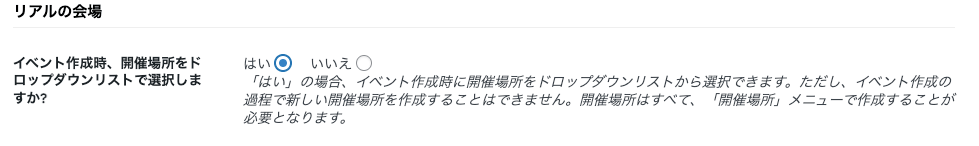
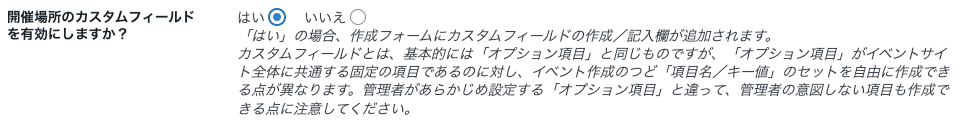
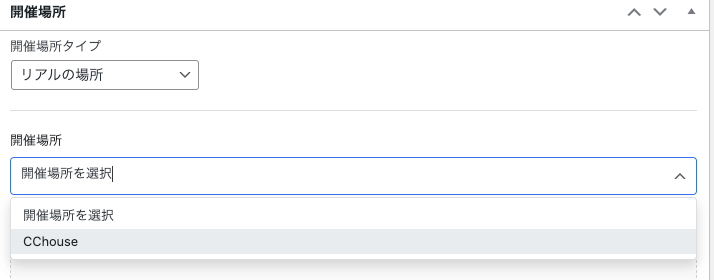
続いて「開催場所」を選択します。
開催場所は、事前に「開催場所」に登録しているリストから選択します(※これは設定により、都度追加も可能にできます)

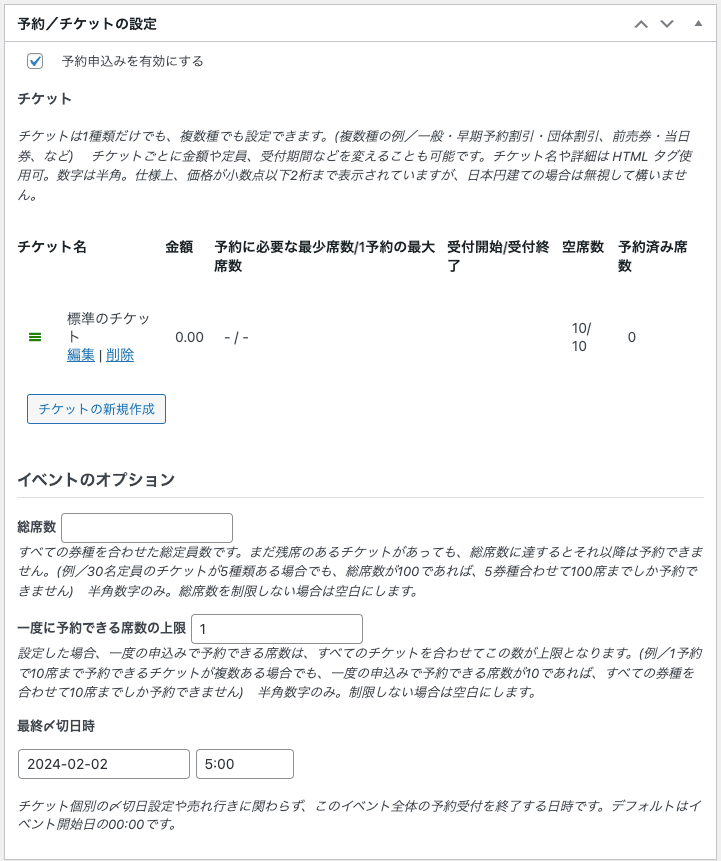
最後に「予約/チケットの設定」を選択します。
チケットの種類は金額を指定できます。また座席数も設定できます。最終の予約時間もこちらで設定できるので、しておきましょう。

Events Managerのイベントを表示
イベントは投稿として作成されるため、既にページがある状態です。
先ほど設定したイベントを「公開」して、投稿を表示してみましょう。
Events Managerのカスタマイズ
デフォルトのままでも使えるのですが、使用しているテーマによっては一部競合することも。にゃん花子はTheThorを利用しているため、実際に行ったカスタマイズをご紹介します!
小数点以下を非表示にする
¥1000.000って表示されるので、小数点以下を非表示にします。
こちらはfunction.phpに以下を記載するだけです。
1//小数点以下を非表示
2function em_mod_remove_decimal($formatted_price, $price, $currency, $format){
3 if(!$format) $format = get_option('dbem_bookings_currency_format','@#');
4 if(!$currency) $currency = get_option('dbem_bookings_currency');
5 $formatted_price = str_replace('@', em_get_currency_symbol(true,$currency), $format);
6 $formatted_price = str_replace('#', number_format( $price, 0, '', get_option('dbem_bookings_currency_thousands_sep',',') ), $formatted_price);
7 return $formatted_price;
8}
9add_filter('em_get_currency_formatted','em_mod_remove_decimal',1,4);イベント詳細ページの書式の変更
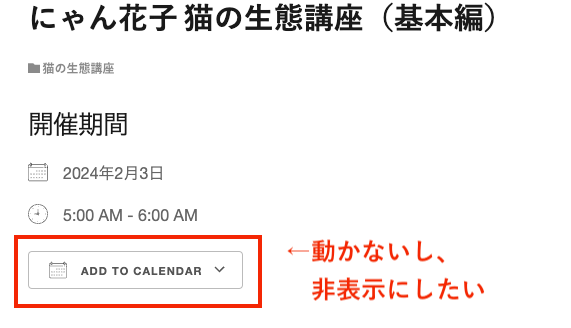
Googleカレンダーなどへ追加ボタンを削除する
私の環境では、「ADD TO CALENDER」というボタンが動かず、消したいなーとなりました。

設定箇所が見つからず悩んだのですが、ありました!
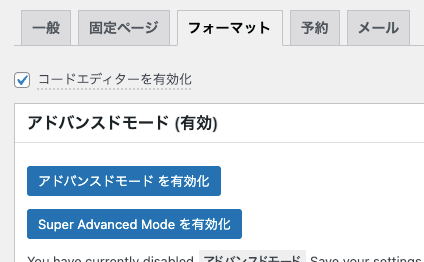
イベント > 設定 > フォーマット(タブ) を選択し、冒頭の「コードエディターを有効化」をチェック後、「Super Advanced Modeを有効化」ボタンをクリックしてください。

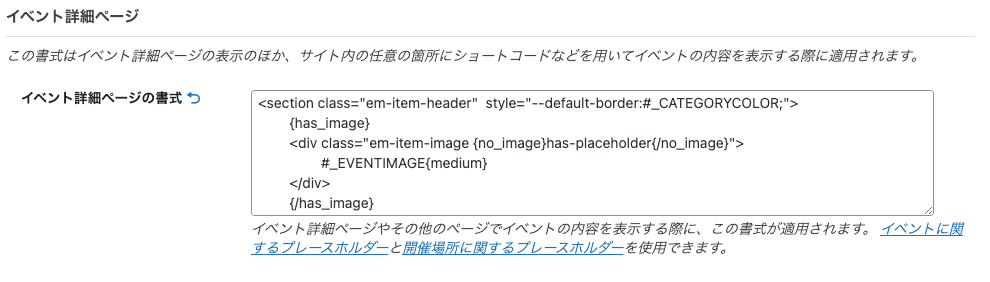
有効後に、イベント詳細ページ の「イベント詳細ページの書式」に書式が表示されます。こちらをお好みのものへ変更しましょう。

私は、「ADD TO CALENDER」を消したかったので、24行目をコメントアウトしました。

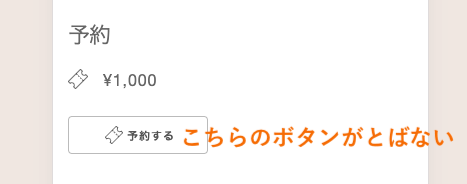
予約するボタンがページ内リンクに飛ばない
こちらも私の環境だけかもしれませんが、「予約する」ボタンからページ内リンクでフォームにとびませんでした。

こちらは、詳細画面のリンク部分を変更することで解消しました。
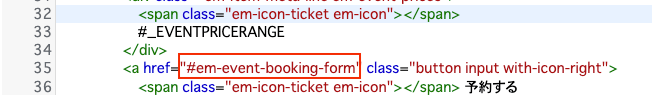
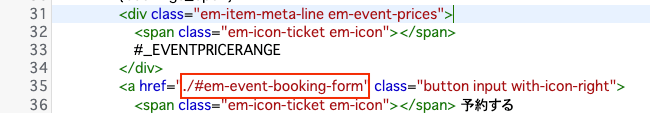
35行目を変更しています。

「リンク部分」を「./」を追加しました。こちらで解消するかと思います!

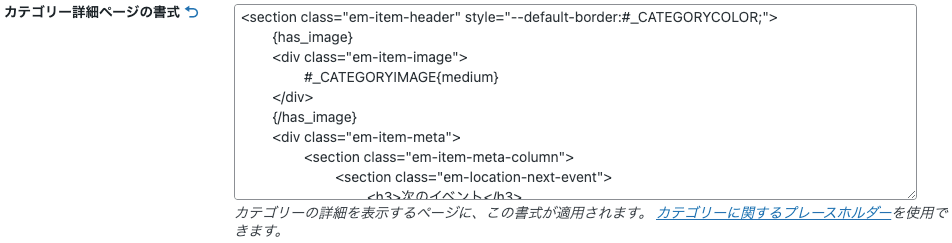
カテゴリページの書式の変更
続いてカテゴリーページの表記も一部変えていきます。
イベントカテゴリー の「カテゴリー詳細ページの書式」に書式が表示されます。こちらをお好みのものへ変更しましょう。

今回は日本語で表記されているタイトル箇所を、講座用に変更しました。