レンタルサーバーを無料で借りる方法(セルフバック)
にゃん花子
にゃんと役立つ!Wordpress手引き書サイト

ワードプレスの有料テーマ TheThorのTOPにスライドショーを使うことができます。
そのスライドのエフェクト(切り替え時の動作)が「横スライド」「平面回転」「キューブ回転」「カバーフロー」の4つで、「フェード」がありません。
そこで今回は、The Thorのスライドショーの動きを、フェードにする方法をお伝えします。
方法は、テーマファイルエディタから、fotter.phpの一部を変更するだけ。javascriptの変数を編集しますが、それほど難しくはありません。簡単に終わります!
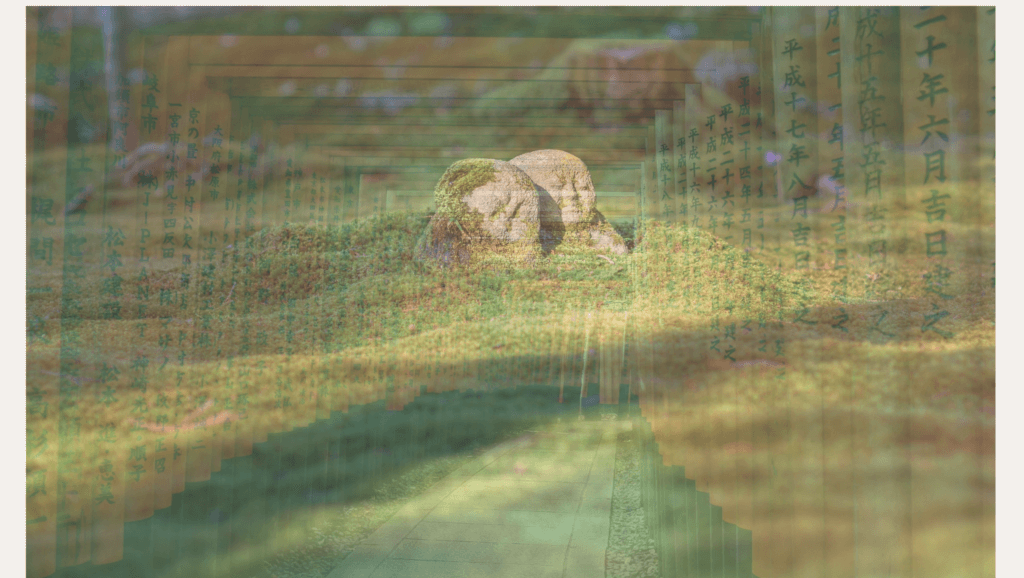
完成イメージはこちら。スライドが切り替わるときに、ボヤッと前後の画像や重なるように切り替わります。

方法は簡単です。footer.phpのswper(スライドで使用しているjavascriptライブラリ)のオプションパラメーターを1箇所変更するだけです。
effect: ‘fade’,
テーマファイルエディターのfooter.phpを編集します。子テーマの場合は、親テーマからコピーしておきましょう。
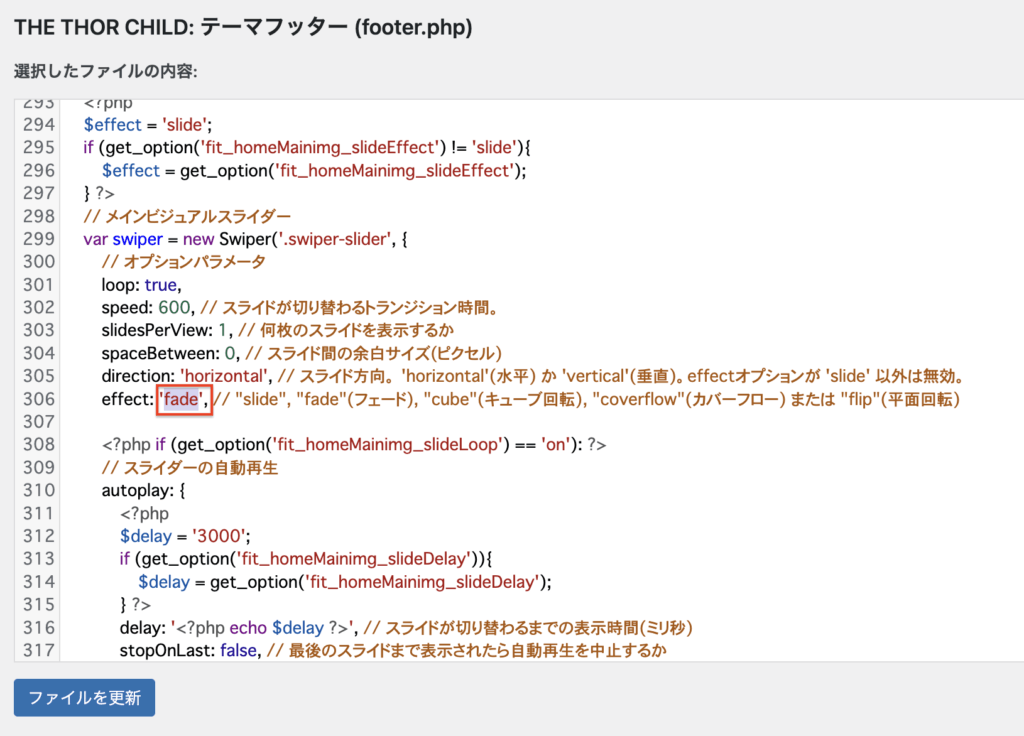
ダッシュボード > 外観 > テーマファイルエディター > テーマフッター (footer.php)
306行名にある「effect: 」を検索します。

コメントアウトには、fade以外のオプションパラメーターが記載されています。今回はfadeにしたいので、echo部分を直接fadeに変えます。

変更後は、「ファイルを更新」をクリックして、変更を反映します。
今回は、The Thorのヘッダースライドを、フェードに変更する方法をご紹介しました。なぜカスタマイズの条件にフェードが無いのか不思議ですが、個人的にはfadeの動きが好きで多様しているので、皆様もぜひ♪