ECサイトを作る時の要件定義【無料テンプレあり】


ニャン花子が使用している、ECサイトを作成する際の、要件定義一覧を公開します
「ECサイト作ろう」となっても、「何から決めればいいの?」と疑問に思いますよね。
Webサイトと同様、ECサイトも事前に検討する内容が多いです。(しかもお金や顧客情報が絡むことが多い…)
また、要件が漏れていると、ECサイトの制作が進められなかったり、最悪作り直しになってしまうことも…時間とお金を無駄にしないように、要件定義しっかりやっていきましょう!
今回は一番初めに使うサクッと、全体の要件を確認できるテンプレートをご紹介します!
ECサイトを作るときの要件一覧 テンプレート(無料配布)
ECサイトの要件決めのポイント
ECサイトの要件定義 テンプレート
要件定義テンプレートはこちらから(Googleのスプレッドシートです。コピーしてお使いください)
全部で4つのタブがあります。それぞれ内容をご紹介していきます。
タブ1:機能検討シート
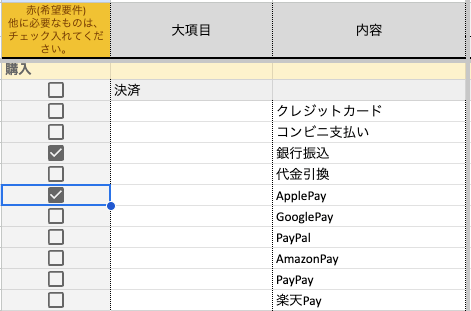
こちらのシートは、ECサイトで「やりたいこと」をチェックしていくシートになります。
例えば、「web上での決済」といっても今は多様な選択肢があります。「PayPay、クレジットカード、ApplePay、楽天Pay….」など。その中で、具体的にはどの支払い機能が必要なのか?を羅列していくイメージです。
B、C列の項目で機能や項目を確認し、「これは必要」な項目はA列をチェックします。
ECサイトを制作する際に、必要と思われる機能は網羅されているかと思いますので、こちらをチェックいただければ大きな要件漏れは防げると思います。

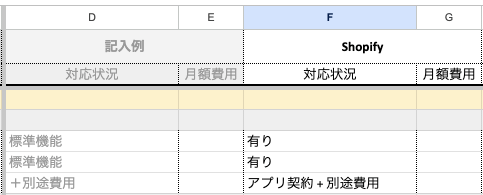
次に「どのサービスを使って制作するか?」を検討していきます。先ほどA列でチェックした機能が、実現可能かどうか?を焦点に当て、ECサイトを制作するサービスを検討しましょう。
D、E列は記載例です。例えばF、G列にShopifyを使用した場合に…で、シュミレートしてみます。

G列に月額の費用を記載できます。こちらも埋めておけば、ランニングコストの概算も一緒に行うことができますよ。
ご自身でECサイトを作る時はもちろん、クライアントとのヒアリング資料としてもお使いください。

タブ2:必要な原稿・資料・手続き
ECサイトでは、「法的な文書」や「カスタマーへの案内」など、多様な原稿が必要になります。もしクライアント案件であれば、クライアントによる原稿のご用意が必要な場合があります。
必要な原稿文書例
- プライバシーポリシー
- 配送ポリシー、返金・返品のポリシー
- 会社概要
- 問い合わせフォーム etc
またサイトを作るわけですから、一般的なwebサイトと同様に「ワイヤーフレーム」や「デザイン」「ロゴ」「画像」なども必要となります。
その他、ブランディングに関わる「商品やストアのウリ」や「キャッチコピー」なども必要です。
お店として必要な、内容
- お店の正式名称
- キャッチコピー・メッセージ
- 強み・売りの1・2・3
商品ごとに、必要になる内容
- 製品の正式名称
- キャッチコピー
- 商品概要
商品ごとに必要になる内容は、実際にECサイトに登録する際に、もっと細かい内容も必要となります。
例えば、「商品の分類」です。わかりやすい例は、「ジーンズ」「スラックス」などは、グループ『パンツ』に分類し、かつ『メンズ』『レディース』で分けたりなど…アパレルサイトなどの例に考えると、わかりやすいですね。

ECサイト特有の作業でいえば、「決済会社との契約」も必要です。例えばAmazonPayが利用したい場合は、まず「Amazonに審査と契約を申し込む」必要があります。

決済会社との契約は、審査に時間がかかることはあります(長ければ6ヶ月以上…)
通常は1〜2ヶ月程度の審査となりますが、早めに決済会社を決めて、契約をすすめておきましょう。
手続き・申込を誰がするか?
これらのことを、「ご自身で行うか」「外注するか」…
もし、クライアントワークであれば、「クライアントが用意するか?」…
などの、割り振りも考えておきましょう。
タブ3:サイトのヒアリング
こちらは、webサイトの制作と同じような「ヒアリングシート」で、主にwebサイトの見た目やデザインに関わる項目です。
今回のECサイトを作る目的や、業種について、利用者への訴求ポイントなどを、まとめられるようになっています。
クライアントワークの場合は、一度お客さまご自身に、「棚卸し」として記入をお願いしても良いと思います。
ペルソナ を考える
お客様や自身のサイトを作っていて、一番ぼんやりしがちな箇所が「ペルソナ」です。
どんなお客様に売るのか?それを、できる限り具体的な像とします。
シートには、一般的な視点である「性別」「年齢層」「職種」「収入」などの切り口を記載していますが、もっと具体的に「趣味」「家族構成」「住んでいる地域」「友達との過ごし方」などを絞り込んでいくと、一層顧客の姿が鮮明になります。
もしギフト商品を扱うようなECサイトであれば「誰が」「誰に」「どんなシュチュエーションで」「予算いくらくらい」「お祝いの目的は?」などを、練り込んでいくことが大切です。
タブ4:運用ヒアリング
こちらも、webサイトの制作時と同じような「ヒアリングシート」で、主に運用に関わる項目です。
例えばストアの営業時間、配送対応時間、配送方法など…。
地域別の配送量や、クール便の使用なども検討し、運用会社との契約もすすめておきましょう。
ECサイトを立ち上げると、運用面で検討が必要になるのが「決済」→「配送」のフローや、「お客様からの問い合わせ対応」などです。
将来的に、ECショップで購入したお客様をリピーターにしたい場合は、「注文履歴」から「顧客リスト」を作っておくことがおすすめです。
Eメールや、LINEなどを使う場合、初期の段階から導入も検討しておくと良いでしょう。
ECサイト制作だけであれば、運用まで関わることは少ないかもしれませんが、こういった範囲も視野に制作すると、包括的なECサイト設計ができますよ。

どこまで運用部分に関わるかは、時と場合によりますが、シートを埋めていくことで、「こんな事も必要だよ〜」とクライアントと認識合わせできますよ。