デザインのトンマナ基礎

[chat face=”3fukidashi.png” name=”にゃん花子” align=”left” border=”none” bg=”red”] トンマナって実はあんまり分かっていないにゃん。トンマナについて教えてほしいにゃん。[/chat]
[chat face=”studycat.png” name=”先生にゃん” align=”right” border=”none” bg=”green”] プロダクトや広告など幅広いデザインに関わっているデザイナーです。デザインのトンマナはブランディングや世界観作りに大切ですにゃん。トンマナを統一させるための基礎を学びましょう。[/chat]
トンマナとは?
トンマナとは、トーン(tone)&マナー (manner)の略称です。デザインやブランディングをする上でこのトンマナは非常に重要になります。
デザインにおいてのトンマナとはつまり、
数あるデザイン要素を一貫させるルールやスタンスの事を意味します。
ターゲットによって、デザインが変わる例
ターゲットが違えば、コンセプトが変わる。その分かりやすい例をご紹介します。
大阪でお馴染みの花火の打ち上がっているスーパー玉出。このスーパー玉出は激安で有名なのですが、高級志向のスーパーもあります。
激安と高級志向、同じ系列会社のコンセプト違いのチラシを見てみましょう。
左側がスーパー玉出、右側がFFマルシェです。パッと見るだけでは、同じ系列スーパーだとは思えないのでは無いでしょうか?
コンセプトが変わると、これほど雰囲気が違うことに驚きますね。
見せ方で、印象が全く違う例
洋服の着方が分かりやすい例になります。同じ服でも、ここまで違ってきます。
これがデザインでも同じことが言えます。
時代や年齢、着る人の雰囲気などでも大きく変わってきますね。
これがファッションブランドのトンマナであれば、モデルの雰囲気がブランドに合っているかが重要になってきます。
なぜトンマナが大切なのか?
トンマナがしっかり意識されていないと、
チグハグした統一感のない印象になります。
WEBサイトやブランドなど、コンテンツが数多く存在するときに
デザインに統一感がないと、それぞれのコンテンツをユーザーは別物と認識してしまいます。
トンマナが合っていないとデザインがゴチャゴチャしたイメージになり、
発信側と受手側でミスマッチが起こりやすくなるので、トンマナは重要なのです。
トンマナを合わせてデザインの一貫性を出すポイント
トンマナで一貫性を出すポイントは3つ。ぜひ、おさえておきましょう!
カラーを統一する
デザインの統一感を出すために使っているカラーを統一します。ロゴやプロダクトがあれば、パッケージで使用している色を中心に構成しましょう。
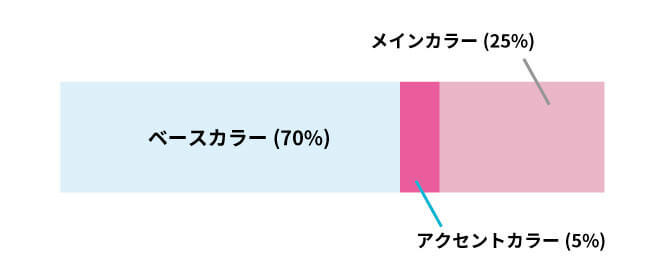
例えば下記のように、ベースカラー、メインカラー、アクセントカラーと3色から考えてみると、バランスが良くなります。
色選びでは、「色が持つイメージ」「トーン選び」なども加味して考えます。オススメのアイディア本もご紹介しておきます。
フォントを合わせる
デザインの統一感を出すために使っているフォントを統一しましょう。
フォントもたくさんあるため、ついつい数種類使いたくなってしまいますが、ここはグッと2種類程度に絞りましょう。
フォントの種類以外に、文字の太さも注目してみましょう。
フォント選びのポイントをご紹介します。
- 選んだフォントが読みやすいかどうか
- コンテンツやプロダクトに合った雰囲気か
- テキストの大きさ、行間はどうか
- テーマ・ブランドカラーとの相性・世界観
写真やイラストなどの素材のテイストを合わせる
写真やイラストを使用する場合は、テイストを必ず合わせましょう。
Pinterestなどで、ブランドにあうようなイメージを探すと、たくさんのアイディアを参考にできます。